Mein Hauptaugenmerk, 2021, wird die Aggregierung, automatisierte Verarbeitung und UX Analyse von Daten sein.
Trends
Trend 1: Ich bin vor kurzem auf ein Google Feature gestoßen und war sofort begeistert. Man kann mit Java Script Google Tabellen bearbeiten, füllen, erstellen. Mit dem Dienst von Google können, die Scripte, auch in regelmäßigen Abständen ausgeführt werden. Das Script kann auf Search Console, Analytics oder auch Youtube zugreifen. Google nennt dies „Google App Script“.
Trend 2: Des weiteren sehe ich noch ein Trend für selbst entwickelte Crawler. Du kannst automatisiert, die Vitalwerte einzelner Seiten auslesen und analysieren. An sich ist das Datamining unbegrenzt. Wenn du dich dafür interessierst kann ich dir NodeJS empfehlen.
Trend 3: Nachdem mit NodeJS die Web Vital Werte gemessen wurden, muss an manchen Stellen der Layout Shift ausgebessert werden. Es ist weniger ein Trend, mehr ein Tool um die Shift zu visualisieren. (Chrome Dev Tools)
Für Trend 2 und 3, kommen die Minitutorials noch in diesem Monat.
Google App Script

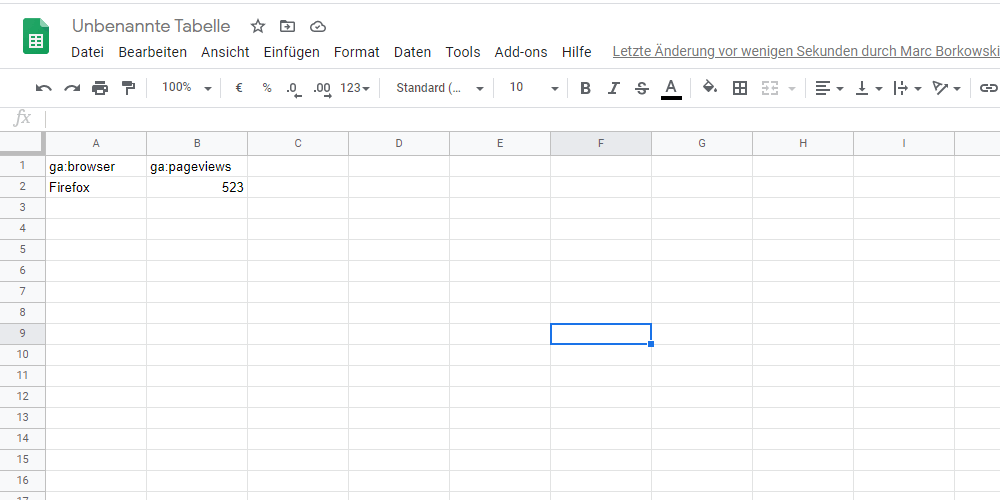
Mit Java Script automatisiert Dashboards erstellen – das geht mit Google App Script.
Script erstellen und ausführen
Minitutorial wie du alle Pageviews mit dem Browser Firefox ausgibst.
- Öffne Google Sheets
- lege eine neue Tabelle an
- klicke auf Tools und dann auf Scripteditor
- klicke auf Ressourcen und Erweiterte Google-Dienste
- aktiviere Google Analytics
- füge den Beispiel Code ein
- speicher das Script
- führe „runDemo“ aus
Code
function runDemo() {
try {
var firstProfile = getFirstProfile();
var results = getReportDataForProfile(firstProfile);
outputToSpreadsheet(results);
} catch(error) {
Browser.msgBox(error.message);
}
}
function getFirstProfile() {
var accounts = Analytics.Management.Accounts.list();
if (accounts.getItems()) {
var firstAccountId = accounts.getItems()[1].getId();
var webProperties = Analytics.Management.Webproperties.list(firstAccountId);
if (webProperties.getItems()) {
var firstWebPropertyId = webProperties.getItems()[0].getId();
var profiles = Analytics.Management.Profiles.list(firstAccountId, firstWebPropertyId);
if (profiles.getItems()) {
var firstProfile = profiles.getItems()[0];
return firstProfile;
} else {
throw new Error('No views (profiles) found.');
}
} else {
throw new Error('No webproperties found.');
}
} else {
throw new Error('No accounts found.');
}
}
function getReportDataForProfile(firstProfile) {
var profileId = firstProfile.getId();
var tableId = 'ga:' + profileId;
var startDate = getLastNdays(14); // 2 weeks (a fortnight) ago.
var endDate = getLastNdays(0); // Today.
var optArgs = {
'filters': 'ga:browser==Firefox', // Display only google traffic.
'start-index': '1',
'metrics': 'ga:pageviews',
'dimensions': 'ga:browser',
'max-results': '250' // Display the first 250 results.
};
// Make a request to the API.
var results = Analytics.Data.Ga.get(
tableId, // Table id (format ga:xxxxxx).
startDate, // Start-date (format yyyy-MM-dd).
endDate, // End-date (format yyyy-MM-dd).
'ga:pageviews', // Comma seperated list of metrics.
optArgs);
if (results.getRows()) {
return results;
} else {
throw new Error('No views (profiles) found');
}
}
function getLastNdays(nDaysAgo) {
var today = new Date();
var before = new Date();
before.setDate(today.getDate() - nDaysAgo);
return Utilities.formatDate(before, 'GMT', 'yyyy-MM-dd');
}
function outputToSpreadsheet(results) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
// Print the headers.
var headerNames = [];
for (var i = 0, header; header = results.getColumnHeaders()[i]; ++i) {
headerNames.push(header.getName());
}
sheet.getRange(1, 1, 1, headerNames.length)
.setValues([headerNames]);
// Print the rows of data.
sheet.getRange(2, 1, results.getRows().length, headerNames.length)
.setValues(results.getRows()).sort([{column: 2, ascending: false}]);
}Jetzt könnte man noch Diagramme erstellen lassen und das Script, alle 14 Tage, ausführen lassen.
Bonus
Habe mal ein Script geschrieben, das mir die Scrolltiefe als Balkendiagram anzeigt.
function runDemo() {
try {
var firstProfile = getFirstProfile();
var results = getReportDataForProfile(firstProfile);
outputToSpreadsheet(results);
} catch(error) {
Browser.msgBox(error.message);
}
}
function getFirstProfile() {
var accounts = Analytics.Management.Accounts.list();
if (accounts.getItems()) {
var firstAccountId = accounts.getItems()[1].getId();
var webProperties = Analytics.Management.Webproperties.list(firstAccountId);
if (webProperties.getItems()) {
var firstWebPropertyId = webProperties.getItems()[0].getId();
var profiles = Analytics.Management.Profiles.list(firstAccountId, firstWebPropertyId);
if (profiles.getItems()) {
var firstProfile = profiles.getItems()[0];
return firstProfile;
} else {
throw new Error('No views (profiles) found.');
}
} else {
throw new Error('No webproperties found.');
}
} else {
throw new Error('No accounts found.');
}
}
function getReportDataForProfile(firstProfile) {
var profileId = firstProfile.getId();
var tableId = 'ga:' + profileId;
var startDate = getLastNdays(14); // 2 weeks (a fortnight) ago.
var endDate = getLastNdays(0); // Today.
var optArgs = {
'filters': 'ga:eventCategory==Scrolltracking', // Display only google traffic.
'start-index': '1',
'dimensions': 'ga:eventAction',
'max-results': '250' // Display the first 250 results.
};
// Make a request to the API.
var results = Analytics.Data.Ga.get(
tableId, // Table id (format ga:xxxxxx).
startDate, // Start-date (format yyyy-MM-dd).
endDate, // End-date (format yyyy-MM-dd).
'ga:uniqueEvents', // Comma seperated list of metrics.
optArgs);
if (results.getRows()) {
return results;
} else {
throw new Error('No views (profiles) found');
}
}
function getLastNdays(nDaysAgo) {
var today = new Date();
var before = new Date();
before.setDate(today.getDate() - nDaysAgo);
return Utilities.formatDate(before, 'GMT', 'yyyy-MM-dd');
}
function outputToSpreadsheet(results) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
// Print the headers.
var headerNames = [];
for (var i = 0, header; header = results.getColumnHeaders()[i]; ++i) {
headerNames.push(header.getName());
}
sheet.getRange(1, 1, 1, headerNames.length)
.setValues([headerNames]);
// Print the rows of data.
sheet.getRange(2, 1, results.getRows().length, headerNames.length)
.setValues(results.getRows()).sort([{column: 2, ascending: false}]);
newChart(sheet);
}
function newChart(sheet) {
var chartBuilder = sheet.newChart();
chartBuilder.addRange(sheet.getRange("A1:B5"))
.setChartType(Charts.ChartType.BAR)
.setPosition(4, 5, 10, 10)
.setOption("title", "Scrolltiefe")
.setOption("useFirstColumnAsDomain", true)
sheet.insertChart(chartBuilder.build());
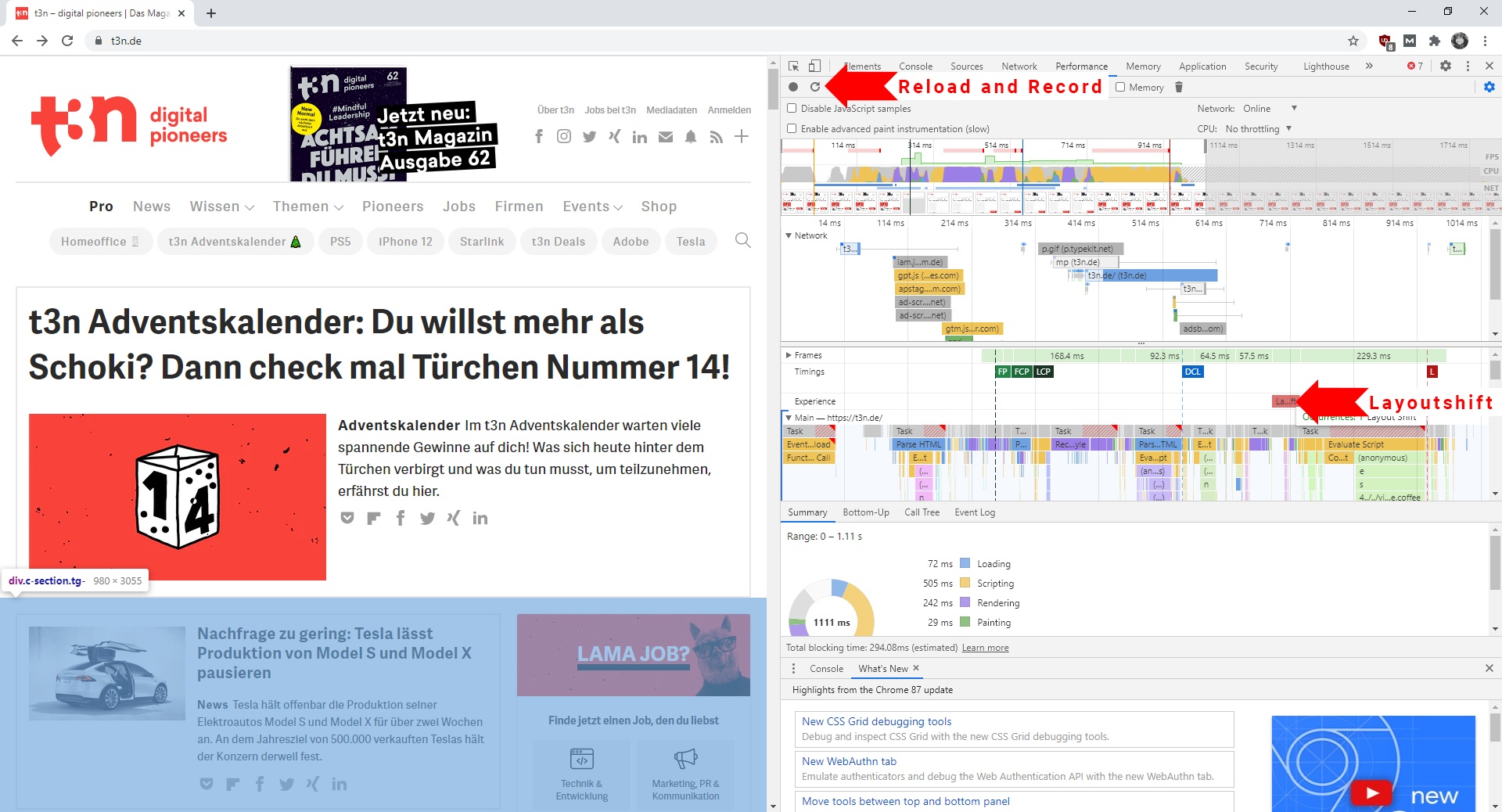
}Layout Shift visualisieren
Mit dem Chrome Browser kann man den Layout shift visualisieren.
- öffne die zu testene Seite
- drücke F12 (Entwicklerconsole öffnen)
- öffne den Reiter Performence
- Klicke auf den Reload Button (Start Profiling and Reload)
- nach dem neu laden, stoppe die Aufnahme
- hover über Layoutshift

Folge mir auf Twitter um Updates zu diesem Artikel zu erhalten: @boolie_org.



Schreibe einen Kommentar