In diesem Part erkläre ich, wie man mit HTML, Linktree nachbaut.
Editor installieren
Zuerst benötigst du ein Code-Editor, ich verwende Visual Studio Code. Lade dir die Installationsdatei runter und installiere dir den Editor. Danach starte den Editor

HTML Dokument erstellen
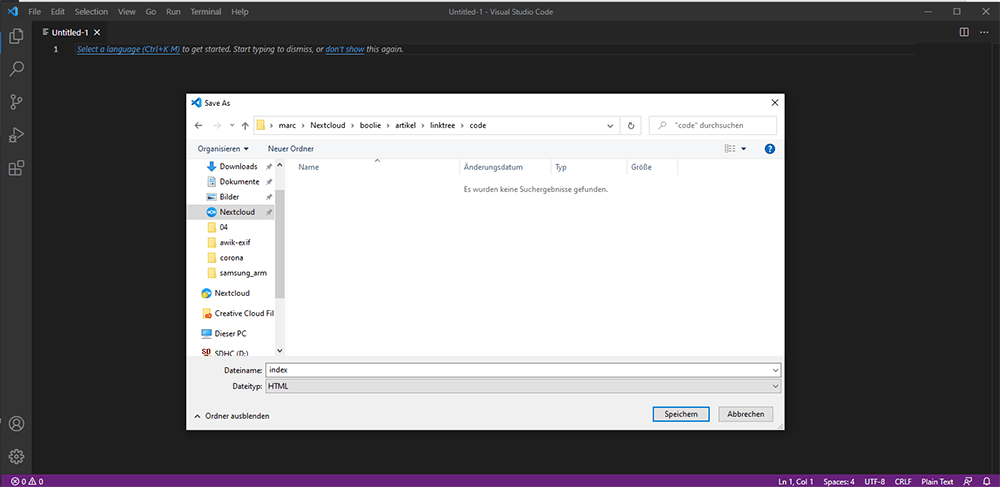
Lege dir einen Ordner an, z.B. mit dem Namen linktree. Danach öffnest du wieder Visual Studio und erstellst eine neue Datei. Klicke auf File -> New File und speicher die Datei (File -> Save As) in einen Ordner, der Dateiname sollte index sein und der Dateityp muss HTML sein.

HTML Grundgerüst
Füge nun ein HTML Grundgerüst in die index Datei ein.
Grundgerüst
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boolie</title>
</head>
<body>
</body>
</html>Um ein wenig zu experimentieren, ändere den Inhalt vom title Tag. Aktuell steht Boolie drin, ändere dies z.B. in deinen Namen.
Speicher das Dokument und öffne es mit deinem bevorzugtem Browser (Chrome, FireFox, Safari).

Du siehst jetzt im Tab den Titel den du eingetragen hast, ändere den Titel nochmal und schau wie es sich verändert.
<title>Marc</title>
Inhalt eintragen
Jetzt wollen wir die erste Liste erstellen. Dafür brauchen wir das <ul> Tag. Dies steht für unordered list, sprich unsortierte List. <ul> ist sozusagen der Rahmen für unsere Liste und die einzelnen Listeneinträge schreibt man mit <li>. Diese Liste muss dann in das body Element eingetragen werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Marc</title>
</head>
<body>
<ul>
<li>mein Blog</li>
<li>Twitter</li>
<li>Instagram</li>
<li>Newsletter</li>
</ul>
</body>
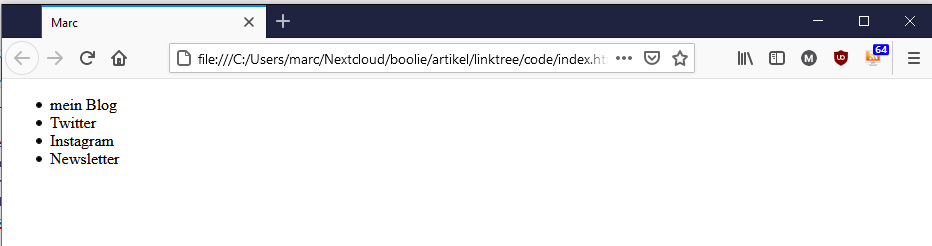
</html>Wieder speichern und im Browser mit der Taste F5, die Seite neu laden.

Erstelle beliebig viele <li> Elemente in deiner Liste und spiele damit ein wenig rum.
Listenelement zu einem Link machen
Wenn die Listeneinträrge klickbar gemacht werden sollen, benötigst du ein <a> Element um den Text herum. Das <a> benötigt noch das Attribut href, in das trägst du die Adresse von z.B. Instagram ein.
<ul>
<li><a href="https://boolie.org">mein Blog</a></li>
<li><a href="https://twitter.com/BoolieMagazin">Twitter</a></li>
<li><a href="https://www.instagram.com/marc_borkowski/">Instagram</a></li>
<li><a href="https://www.getrevue.co/profile/booliemagazin">Newsletter</a></li>
</ul>
Die Kernfunktion ist fertig, wir haben eine Linkliste. Jetzt kommt noch ein wenig Feinarbeit.
Überschrift
Wir haben zwar schon ein Titel, aber wir brauchen noch eine Überschrift. Diese wird wieder in den Body geschrieben mit einem <H1>, am besten über der Liste.
Trage die Überschrift
<h1>Willkommen bei Marc's Linkliste</h1>über die Liste ein.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Marc</title>
</head>
<body>
<h1>Willkommen bei Marc's Linkliste</h1>
<ul>
<li><a href="https://boolie.org">mein Blog</a></li>
<li><a href="https://twitter.com/BoolieMagazin">Twitter</a></li>
<li><a href="https://www.instagram.com/marc_borkowski/">Instagram</a></li>
<li><a href="https://www.getrevue.co/profile/booliemagazin">Newsletter</a></li>
</ul>
</body>
</html>
Bild eintragen
Jetzt wollen wir noch ein Bild eintragen. Dies passiert über das <img> Element. Dies hat die besonderheit, das es nicht aus 2 Tags bestät, sondern nur aus einem und am Ende ein /> steht. Des weiteren gibt man im src Attribut, den Pfad zum Bild an.
Bild in den Ordner legen
Lege das Bild deiner Wahl in den gleichen Ordner, wo deine index Datei liegt.

Trage jetzt das <img> Element in dein Body ein.
<img src="marc.jpg"/><body>
<h1>Willkommen bei Marc's Linkliste</h1>
<img src="marc.jpg"/>
<ul>
<li><a href="https://boolie.org">mein Blog</a></li>
<li><a href="https://twitter.com/BoolieMagazin">Twitter</a></li>
<li><a href="https://www.instagram.com/marc_borkowski/">Instagram</a></li>
<li><a href="https://www.getrevue.co/profile/booliemagazin">Newsletter</a></li>
</ul>
</body>
Bild wird nicht angezeigt?
Falls das Bild nicht angezeigt wird, prüfe den Pfad und den Dateityp. Klicke dazu im Explorer mit Rechtsklick auf das Bild und ´wähle Eigenschaften. Dann kannst du sehen welcher Dateityp es ist, wahrschein ist es „.jpg“, „.png“ oder „.gif“. Achte auch auf die korrekte Schreibweise des Namen.
Bildgröße ändern
Das Bild ist dir zu groß oder zu klein? Kein Problem ergänze das <img> Element mit dem Attribut width und trage eine Zahl ein z.B. 150
<img src="marc.jpg" width="150"/>Spiele ein wenig mit der Größe, bis es dir gefällt.
Fertig
Du hast das erste Kapitel geschaft. Du hast das HTML Gerüst gebaut, im nächsten Kapitel machen wir es noch, mit CSS, schön.
Zur Turtorial-Reihe: Website Kurs – Linktree nachbauen
Nächster Schritt: Linktree nachbauen (CSS)



Schreibe einen Kommentar