Bilder Tutorial wie man seine Produktfotos für sein Onlineshop extrem klein bekommt, um die Seitengeschwindigkeit zu optimieren. In diesem Beispiel habe ich aus einem Produktfoto mit einer Größe von 118 kb auf 29 kb reduziert.
steuer die zu testende Seite an

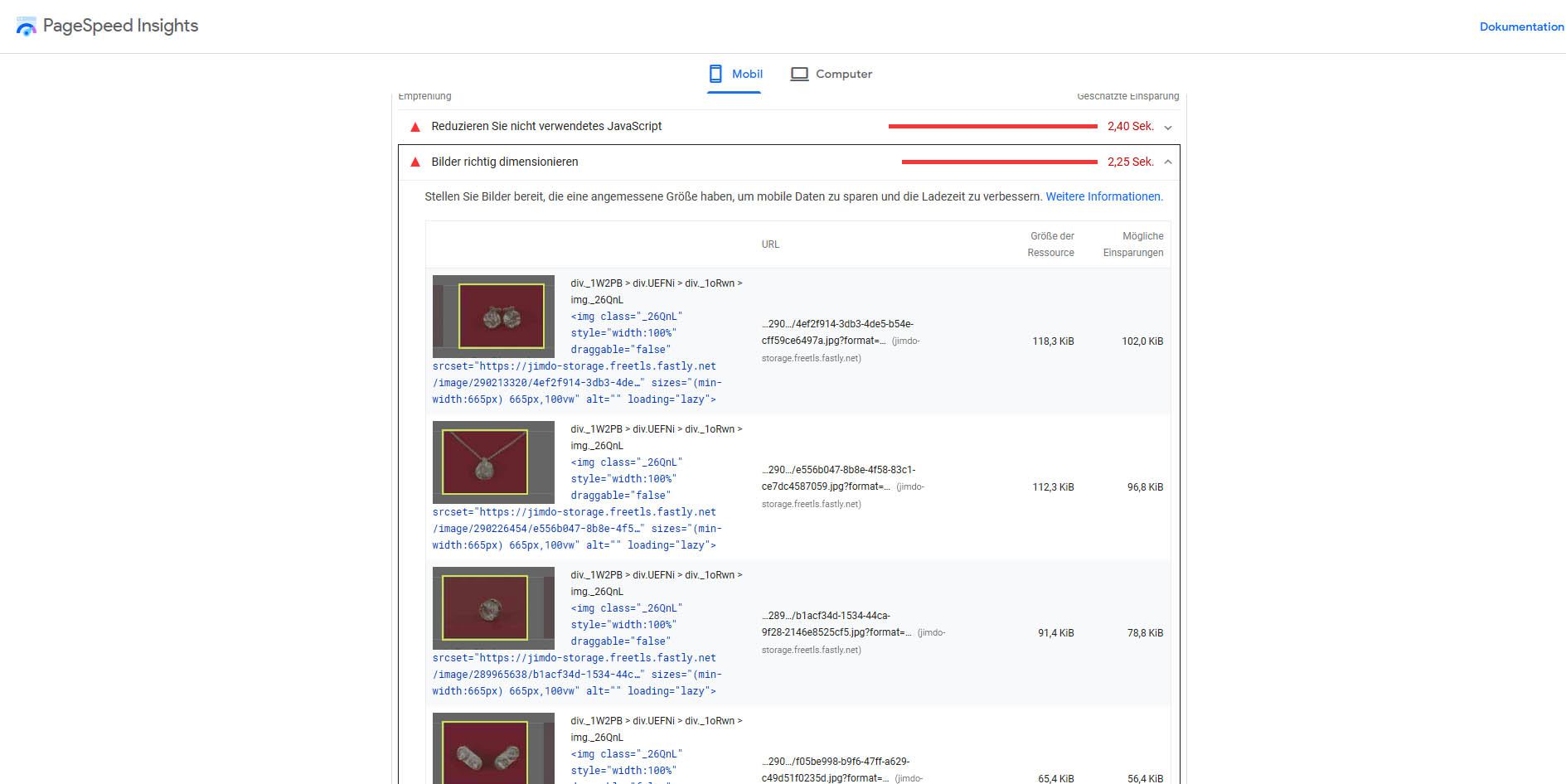
teste die Bilder mit speedtest
Gebe die URL vom Webshop bei Pagespeed Insights ein und klappe den Reiter Bilder auf. Dort siehst du, welcher Bilder optimiert werden müssen.

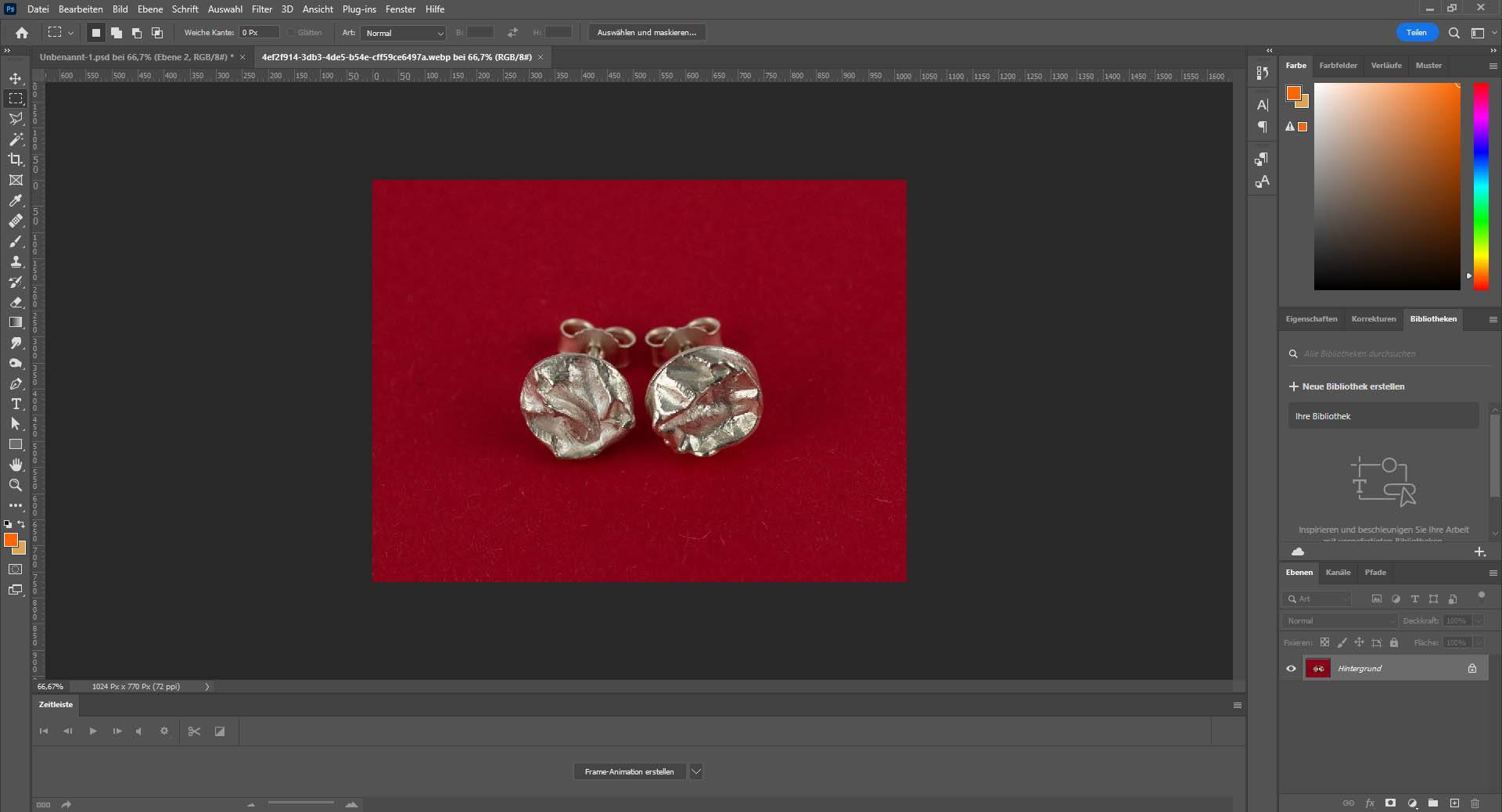
öffne das Bild in Photoshop
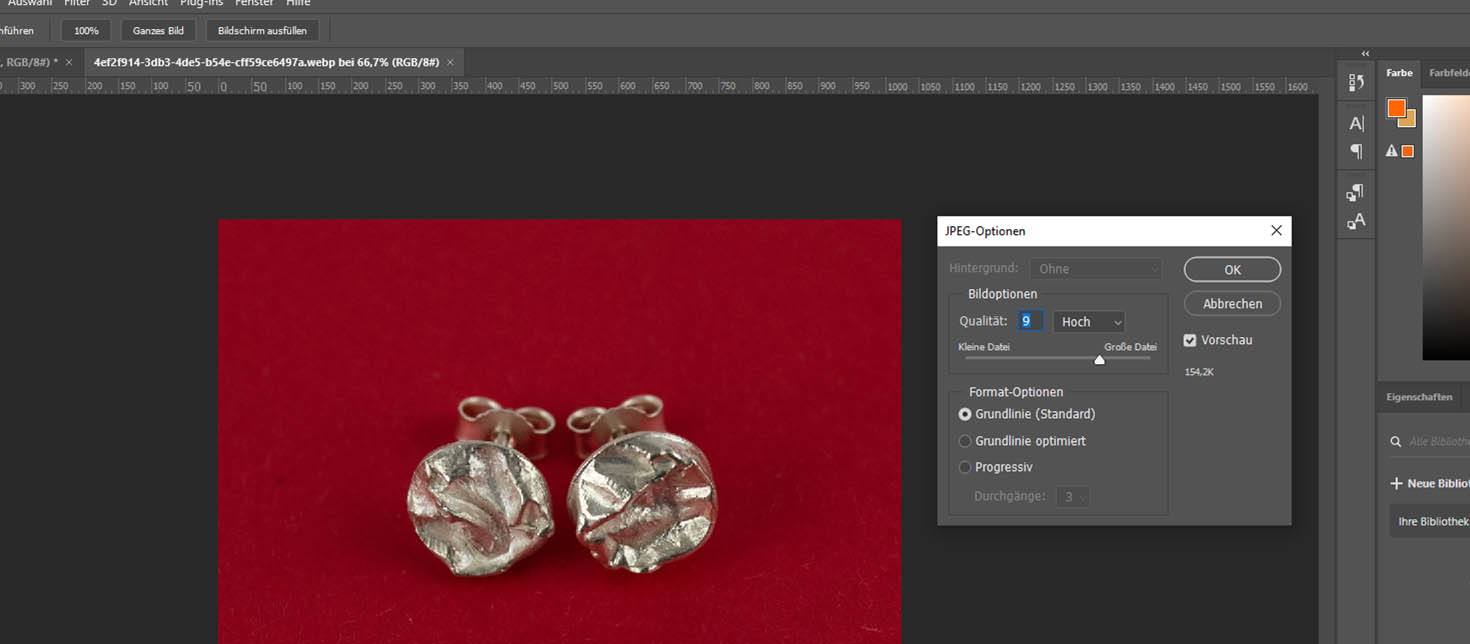
Öffne das Bild in Photoshop und speicher es als jpg.

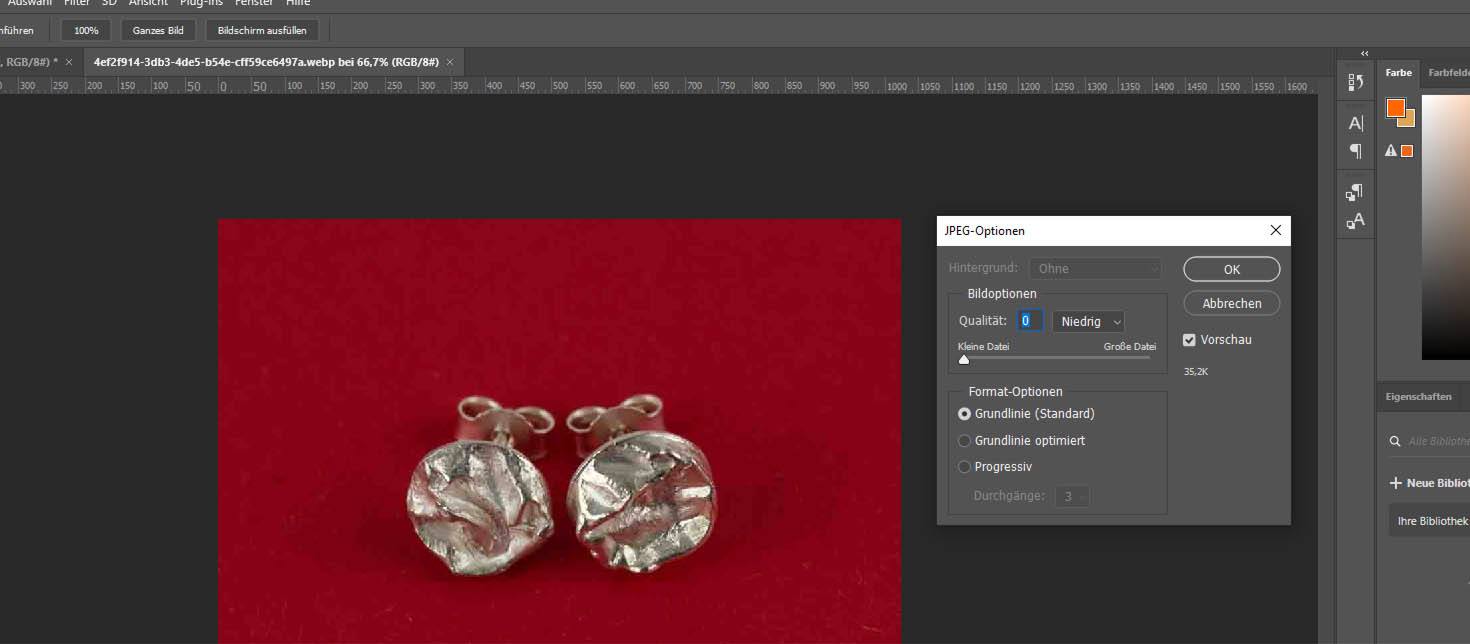
extrem reduziertes Bild in Photoshop anzeigen
Drehe jetzt den Regel der Qualität auf 0 und gehe Schritt für Schritt die Qualität hoch, bis es gut aussieht.

Bei mir ist es die Stufe 9.

mit Kraken weiter optimieren
Öffne Kraken.io Webinterface und lade dein Bild hoch, bzw das komprimierte Bild runter.

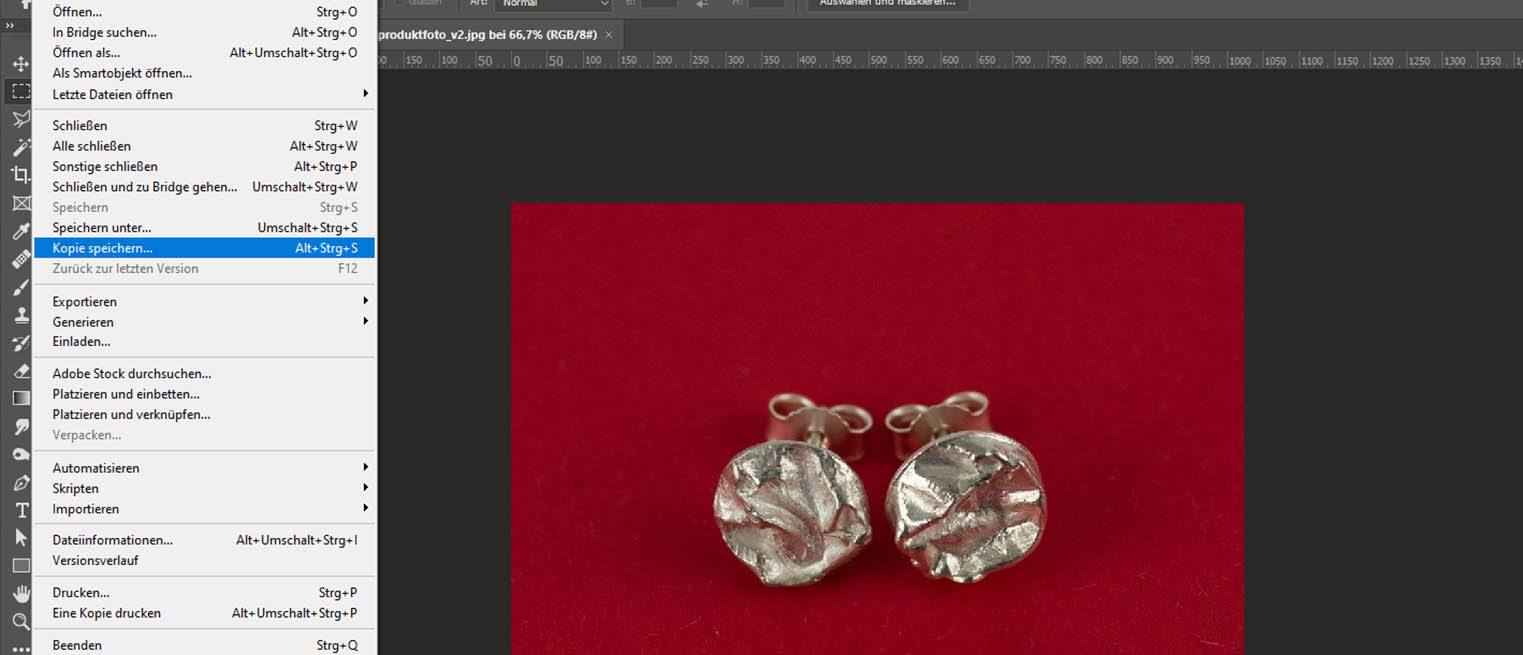
mit Photoshop als WebP speichern
Speicher nun das Bild als .webp um die letzten kb rauszukizeln.

Ergebnis
Orginal-Produktfoto 118kb

Optimiertes-Produktfoto 29kb





Bitte nicht mehrfach hintereinander komprimieren. Dadurch addieren sich die Bildartefakte.
Photoshop kann aber benutzt werden, um die richtige Bildgröße zu exportieren.
Meine Faustregel: maximale Darstellungsgröße in CSS mal 2
Hi @Micha,
ich glaube es gibt ein unterschied zwischen, qualität reduzieren und komprimieren oder?
Danke für den Tipp, mit CSS mal 2, werde ich in Zukunft beachten.
@Marc bei verlustbehaftetem Komprimieren ist dies immer auch mit Qualitätsverlust verbunden! Wie stark dieser ist, kann mit dem Butteraugli Algorithmus gemessen werden.
Nur bei lossless hat das komprimieren keinen Einfluss auf die Qualität.
Bei RAW, TIFF, BMP, GIF, und PNG ist das Speichern der Bilder verlustfrei. Auch WebP und AVIF unterstützen einen lossless Mode. Damit kann man die Bilder zwar unendlich oft speichern ohne Qualitätsverlust, aber die Dateien sind zu groß für eine performante Website.
Plot twist: Versuche haben gezeigt, dass JPEG Kompression mit genau der gleichen Einstellungen immer wieder die gleichen Artefakte erzeugen und vielfaches Neucodieren die Qualität dann kaum beeinflusst
@Micha,
Spannend! Danke für deine Kommentare.