Mit ein par CSS Eigenschaften und einem div kannst du YouTube Videos responsive auf deine eigene Seite einbetten. Responsive bedeutet, dass das Video sich der Breite des Bildschirmes anpasst. Sprich für Mobile Endgeräte sowie für den Desktop ein guten Eindruck hinterlässt.
Jetzt zeige ich dir, wie du ein YouTube Video einbettest, das sich bis 560px Breite an die Breite des Bildschirms anpasst und ab 560px Breite eine feste Größe bekommt und sich zentriert.
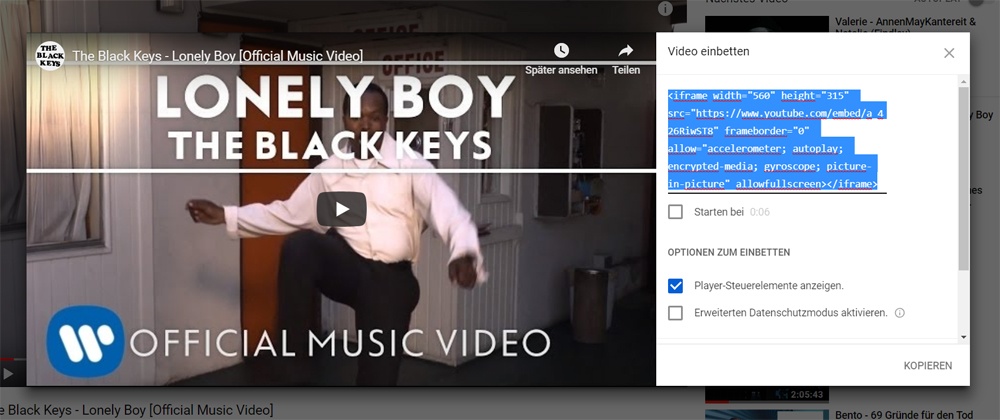
Schritt 1: gehe auf Youtube
Gehe auf YouTube und kopiere dort den Einbettcode aus der teilen Box

Schritt 2: CSS Code kopieren und speichern
Speicher den CSS Schnipsel in deine .css Datei. Wenn du WordPress benutzt, kannst du auch den CSS Schnipsel unter „Design -> Customizer -> Zusätzliches CSS“ speichern.
.yt_box{
position: relative;
max-width: 560px; /* wie breit soll das Video maximal sein */
margin: auto;
}
.yt_box:before{
content: "";
display: block;
padding-top: 56%; /* 16:9 Format */
}
.yt_box iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;;
left: 0;
right: 0;
bottom: 0;
}Schritt 3: div Element um den Iframe
Das Iframe musst du ohne Höhe und Breite speichern, dazu die Attribute width=“560″ height=“315″ löschen. Danach musst du ein div Element um das Iframe schließen und dem div Element die Klasse yt_box geben.
<div class="yt_box">
<iframe
src="https://www.youtube.com/embed/a_426RiwST8"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>


Hallo,
Danke für Deinen Beitrag, funktioniert super!
Nur wird das Video centriert angezeigt, ich möchte es gerne linksbündig haben. Wie muss hier der Code lauten?
Hey Marcus,
dafür musst du bei .yt_box das margin: auto entfernen.
aus:
.yt_box {
position: relative;
max-width: 560px;
margin: auto;
}
zu:
.yt_box {
position: relative;
max-width: 560px;
}