Wenn du Sharing-Buttons auf deiner Webseite haben möchtest musst du nicht unbedingt ein Plugin installieren. Ich habe diese Variante gewählt, da keine Scripte von Facebook, Twitter oder Google+ meine Seite aufblähen. Meine Variante sind Pop-Ups die die Sharing URL öffnen. Der Vorteil dieser Variante ist, dass kein externen Service meine Seite tracken kann.
Position herausfinden
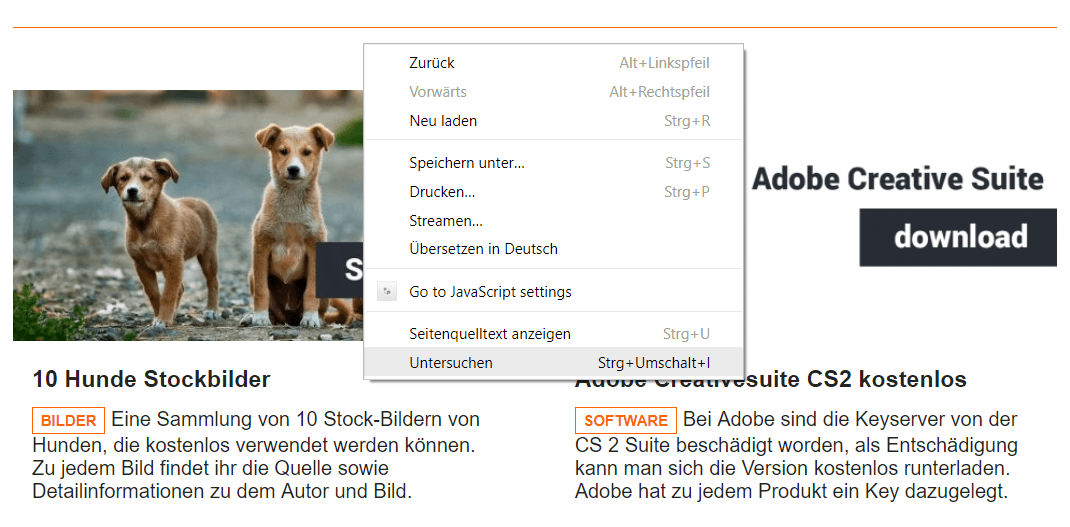
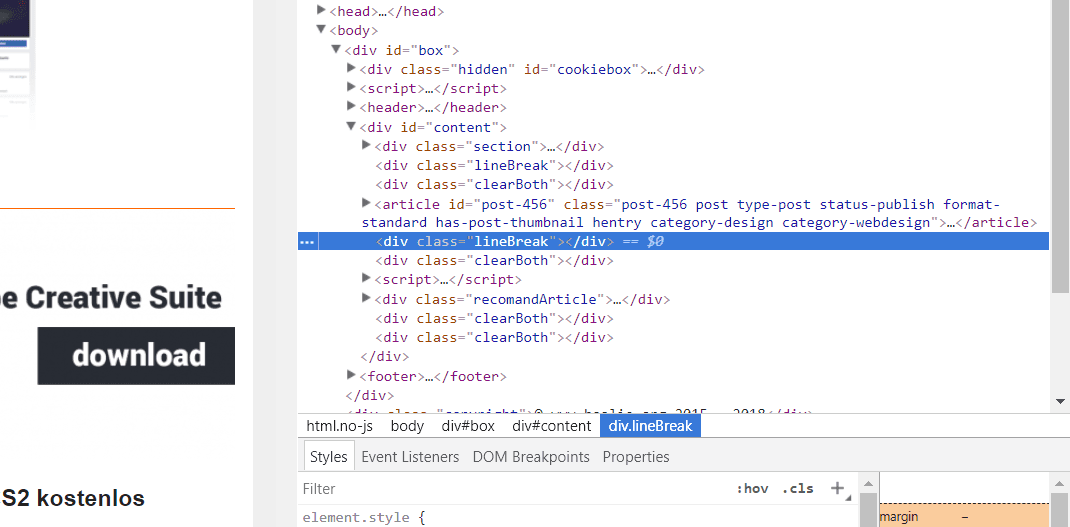
Ich empfehle, für diese Aufgabe, den Google Chrome. Einfach an die gewünschte Stelle Rechtsklick und auf Untersuchen klicken, danach öffnet sich rechts die Developer Konsole. Der Quelltext ist schon markiert, aber es sollte noch mal im Quelltext die Stelle genau gefunden werden an der du deine Buttons einbauen willst.


Jetzt musst du dir die richtige Stelle im Quelltext merken, bei mir ist es zwischen lineBreak und clearBoth.
Stelle im Theme finden
Jetzt musst du per FTP die single.php downloaden. Du loggst dich über FTP (ich benutze FileZilla) auf dein Server ein und navigierst in den theme Ordner der im wp-content Ordner ist. Bei mir ist es folgender Pfad:
/WordPress_05/wp-content/themes/boolie_themeIn diesem Ordner befindet sich die Datei single.php.
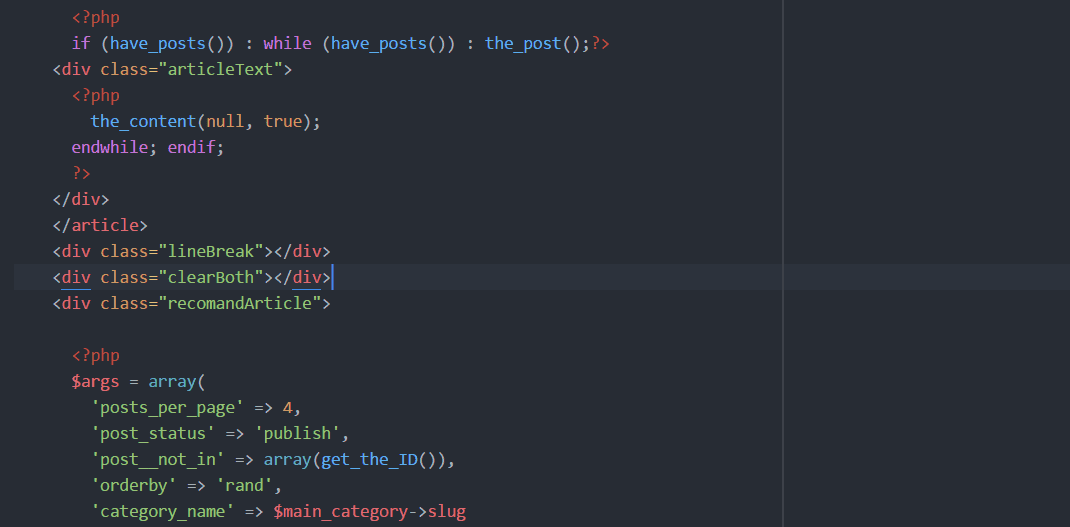
Jetzt öffnest du single.php mit deinem Editor, bei mir ist es der Atom Editor. Dort suche ich jetzt nach der lineBreak und clearBoth Stelle.

Code eintragen
Jetzt kommt der spannende Teil, der Sharing-Code wird eingetragen. Zuerst benötigst du das HTML, es kann frei gestaltet werden, mit der Ausnahme des Links.
<div class="sharing">
<span class="sharingText">Artikel teilen</span>
<ul>
<li class="share-facebook"><a href="#" id="shareAsFacebook">Facebook</a></li>
<li class="share-twitter"><a href="#" id="shareAsTweet">Twitter</a></li>
<li class="share-google-plus"><a href="#" id="shareAsGplus">Google+</a></li>
</ul>
</div>Bei den Links passiert jetzt nochnicht so viel, dass ändere ich mit JavaScript.
document.getElementById('shareAsTweet').addEventListener('click', function (event) {
window.open('https://twitter.com/share?url=<?php esc_url(the_permalink()); ?>&text=<?php the_title(); ?>', '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600').focus();
event.preventDefault();
return false;
});
document.getElementById('shareAsFacebook').addEventListener('click', function (event) {
window.open('https://www.facebook.com/sharer/sharer.php?u=<?php esc_url(the_permalink()); ?>', '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600').focus();
event.preventDefault();
return false;
});
document.getElementById('shareAsGplus').addEventListener('click', function (event) {
window.open('https://plus.google.com/share?url=<?php esc_url(the_permalink()); ?>', '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600').focus();
event.preventDefault();
return false;
});document.getElementById('shareAsTweet').addEventListener('click', function (event) {Mit dieser Zeile Code sagen wir dem Browser, er soll den folgenden Code ausführen wenn auf das Element mit der ID „shareAsTweet“ geklickt wird.
window.open('https://twitter.com/share?url=<?php esc_url(the_permalink()); ?>&text=<?php the_title(); ?>', '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600').focus();An dieser Stelle wird ein Pop-Up erstellt mit der Sharing-URL von Twitter und der Permanenten URL von deinem Beitrag.
event.preventDefault();
return false;Sagt dem Browser er soll die Standartaufgabe vom Linkklick abbrechen.



Schreibe einen Kommentar