In diesem Artikel erläutere ich Grundlagenwissen über A/B-Tests. Es werden Fachbegriffe, Werkzeuge und Testmethoden im Detail vermittelt. Des weiteren gebe ich Tipps was man bei einem Test beachten muss, damit der Test auch Ziel führend ist.
- Was ist ein ein A/B-Test?
- Fachbegriffe
- Werkzeuge
- Test-Ziel definieren
- Goal Typen
- Goals definieren
- Test Analyse
Was ist ein ein A/B-Test?
Ein A/B-Test ist eine Methode um das Nutzerverhalten zu testen und die Seite für seine Nutzer ansprechender zu gestalten. Dabei wird eine Komponente von der Seite mit einer modifizierten Variante ausgetauscht, aber nur für 50% der Nutzer, die anderen 50% sehen die Seite so wie gehabt. Beispiel: auf einer Shop-Seite wird der „in den Warenkorb legen“ Button einmal in rot und in blau ausgespielt. Nach einer Laufzeit von 2 Wochen wird geprüft, bei welchem Button die Nutzer mehr bzw. überhaupt was in den Warenkorb gelegt haben. Nach einer Analyse kann der Button dauerhaft mit der besseren Farbe ausgetauscht werden.
Fachbegriffe
Goal / Ziel
Ein Goal beschreibt eine Nutzeraktivität, die bei einem Test gemessen wird. Ein Goal kann z.B. ein druck auf einen Kaufbutton sein oder der Nutzer muss eine bestimmte Seite erreichen. Nachdem er dies gemacht hat, wird das Goal als erreicht angesehen und fließt in die Statistik ein.
statistische Signifikanz
Bei einem A/B-Test muss eine statistische Signifikanz erreicht werden, damit der Test als valide anerkannt werden kann. Wenn bei einem Test mit 50.000 Nutzern 26.000 das Hauptziel erreicht haben und 24.000 nicht, ist keine statistische Signifikanz erreicht, da der Unterschied zu gering ist. Sprich die statistische Signifikanz ist ein Indikator für den wahrscheinlichen Erfolg der Änderung.
Conversion
Eine Conversion ist das Erreichen eines Zieles, bzw. allg. im Marketing ein abgeschlossener Prozess (Download abgeschlossen, Kauf getätigt, …). Wenn das Goal erreicht ist, wird eine Conversion bzw. eine Micro-Conversion abgeschlossen.
Micro-Conversion
Die Micro-Converion ist ein Sub-Ziel vom ganzen. Bei einer Anmeldung sind die einzelnen Schritte Micro-Conversions (Adresse eingegeben, Kontodaten eingegeben, …).
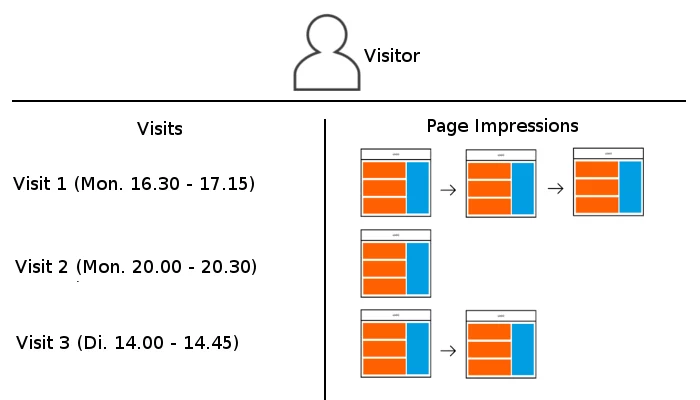
Visitor
Visitor bzw. Besucher ist ein Nutzer der sich auf ihrer Seite befindet.
Visit
Ein Visit ist ein Besuch von einem Visitor, der Visit wird mit dem ersten Seitenabruf gestartet und 20 Min – 40 Min. nach dem letzten Seitenabruf beendet.
PI
PI bedeutet ausgeschrieben Page Impression sprich ein einzelner Seitenabruf.

Bei diesem Beispiel hat ein Visitor, über 2 Tage, 3 Visits und 6 PI’s generiert.
Werkzeuge
Optimizely
Optimizely ist eindeutig der Platzhirsch unter allen Werkzeugen, aber auch das teuerste. Wer eine Top Plattform sucht und das nötige Kleingeld ausgeben möchte, kann mit Optimizely nichts falsch machen. Es ist übersichtlich aufgebaut und die Analysen kann man einfach auswerten. Es bietet eine Umfangreiche API über die auch Tests erstellt und bearbeitet werden können. Der Kundensupport ist hervorragend und war immer sehr hilfreich. Die Dokumentation und die Zusatzmaterialien von Optimizely sind herausragend, schöne Videos und Anleitungen die die Problemstellung einfach und verständlich lösen.
www.optimizely.com
VWO
VWO ist mit Optimizely fast gleich auf aber weit aus günstiger. Des weiteren bietet es noch kleinere Zusatzfunktionen z.B. ein Umfrage-Werkzeug und für jeden Test kann man sich eine Heatmap generieren lassen. Von der Oberfläche her ist VWO nicht ganz so intuitiv wie Optimizely. VWO bietet auch eine API, die sogar mächtiger als die von Optimizely ist. Der Kundensupport ist ähnlich wie bei Optimizely gut, die Tickets wurden immer innerhalb von 24 Stunden abgearbeitet. Die Dokumentation ist Umfangreich und auch in den meisten Fällen hilfreich.
www.vwo.com
Es gibt natürlich noch unzählig viele weitere Werkzeuge. Eine gute Übersicht findet ihr auf http://blog.crazyegg.com/2014/06/25/best-testing-software/.
Test-Ziel definieren
Zuerst muss am Anfang geklärt werden welche Ziele verfolgt werden, damit der Test zum Erfolg führen kann.
Aufmerksamkeit erregen
Wenn auf ein neues Produkt hingewiesen werden soll. Kann die Anzeige / Markierung vorher geprüft werden. Zum Beispiel in welcher Farbe eine Anzeige gestaltet werden soll, oder welches Format dafür am besten geeignet ist.
Interaktion tätigen
Der Funnel für einen Kaufabschluss kann durch unterschiedliche Aufbauarten optimiert werden, damit der Nutzer am ehesten den Kaufabschluss macht. Bei einer Produktauswahl kann die Navigation optimiert werden, indem man die Position der Informationen anders darstellt.
Mehrwert messen
Es können gezielt Funktionen verborgen werden, damit festgestellt werden kann, ob diese einen Mehrwert hat. Anders herum können Funktionen prototypisch ausprobiert werden, damit fest gestellt werden kann, welchen Mehrwert diese bringt.
Goal Typen
Pageview Goal
Ein Pageview Goal ist ein Goal, das erreicht wird, sobald der Nutzer eine bestimmte URL aufgerufen hat. Dabei können verschiedene Arten von URL-Masken angelegt werden.
Simple: Die URL muss 1:1 mit Goal-URL übereinstimmen.
Goal: www.boolie.org/anmelden
Wird nur als ereicht angesehen wenn die URL www.boolie.org/anmelden aufgerufen wurde.
Contain: In der URL muss ein Teil übereinstimmen.
Goal: anmelden
Wird erreicht wenn eine URL mit dem Wort anmelden aufgerufen wird. www.boolie.org/anmelden würde dieses Goals auslösen, es kann aber auch bei einer URL ausgelöst werden, die nicht mit dem Anmeldeprozess zusammenhängt z.B. www.boolie.org/ueber-die-API-anmelden/.
RegEx: Es wird ein Regulärer Ausdruck hinterlegt.
Goal: ^((http:\/\/)|(https:\/\/))?(www\.)?boolie\.org\/anmelden\/.*$
Regex Demo
^ definiert den Anfang
((http:\/\/)|(https:\/\/))?
Es kann ein http:// oder https:// folgen. Das ? sagt aus, dass die in der Klammer definierten Regel nicht vorhanden sein muss aber kann. ( (Regel 1) oder (Regel 2) )
(www\.)?
Es kann ein www. folgen, muss aber nicht.
boolie\.org\/anmelden\/
Es muss boolie.org/anmelden/ folgen.
.*$
Beliebig viele Zeichen die keinen Einschränkungen unterliegen.
Seiten die dieses Goal auslösen:
www.boolie.org/anmelden/
https://boolie.org/anmelden/step1
https://boolie.org/anmelden/step2
Click Goal
Mit einem Click Goal kann man eine Interaktion mit Elementen messen. Diese Art von Goal werden über CSS Selektoren definiert.
<p class="form-submit">
<input id="submit" class="submit sendComment" name="submit" type="submit" value="Kommentar senden" />
</p>Wenn jetzt der Kommentar senden Button gedrückt wird und ein Goal ausgelöst werden soll, muss in die Click Goal Eigenschaft
[ecko_code_highlight language=“html“]input[name=’submit‘].submit.sendComment[/ecko_code_highlight]
eingetragen werden. Auf CSS Klassen kombinieren habe ich verschiedene Arten von Klassen-Selektoren beschrieben und mit Beispielen näher erklärt.
Revenue Goal
Revenue Goals sind zum Messen von hoch zählenden Werten gut, z.B. bei einem Shop könnte die Anzahl der bestellten Objekten gemessen werden, oder die Betrag der Bestellung. Bei der Auswertung des Tests, kann der Durchschnittswert der angelegten Revenue Goals ausgewertet werden.
Custom Goal
Ein Custom Goals wird über JavaScript ausgelöst, es kann z.B. bei einem Videoplayer nach X (25 / 50 / 75 / 100)% ausgelöst werden.
VWO:
window._vis_opt_queue = window._vis_opt_queue || [];
window._vis_opt_queue.push(function() {_vis_opt_goal_conversion(204);});Optimizely:
window.optimizely = window.optimizely || [];
window.optimizely.push(["trackEvent", "eventName"]);Goals definieren
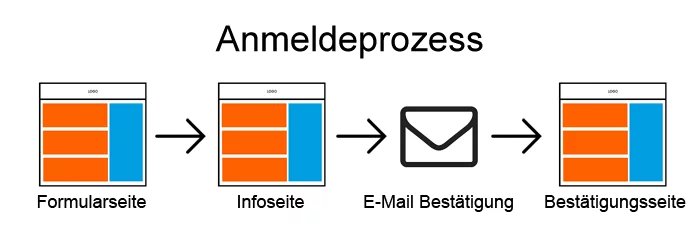
Wenn das Hauptziel definiert ist, können die Subziele bzw. Goals angelegt werden. Wenn das Hauptziel das Abschließen eines Anmeldeprozesses ist, sind die Goals bei solch einem Test die einzelnen Zwischenschritte der Benutzer.

(Dieser Anmeldeprozess existiert nicht wirklich und dient nur als Beipsiel)
Goal 1: Funnel geöffnet
Sobald der Nutzer die erste Anmeldeseite geöffnet hat wird das erste Goal ausgelöst.
Dies ist am besten über ein Pageview Goal zu erreichen.
Goal: pageview
Type: simple
Wert: www.boolie.org/anmelden
Goal 2: Formular Feld ausgefüllt
Um festzustellen, wie weit die Formularfelder ausgefüllt werden, kann ein Custom Javascript Goal erstellt werden.
Goal: custom
Wert:
// VWO
window._vis_opt_queue = window._vis_opt_queue || [];
var goalIDs = [200, 201, 202, 203];
function setGoal(){
if($(this).hasClass("validated")){
window._vis_opt_queue.push(function() {
_vis_opt_goal_conversion($(this).attr("vwo-track-id"));
});
}
}
$(".form .field").each(function(index){
$(this).attr("vwo-track-id", goalIDs[index]);
});
$(".form .field").focusout(setGoal);// Optimizely
window.optimizely = window.optimizely || [];
function setGoal(){
if($(this).hasClass("validated")){
window.optimizely.push(["trackEvent", "goal_" + $(this).attr("name")]);
}
}
$(".form .field").focusout(setGoal);Goal 3: Formular abgeschickt
Sobald das erste Formular ausgefüllt ist und der Absenden Button gedrückt wird, wird ein weiteres Goal ausgelöst.
Goal: click
Wert: input[type=’submit‘].sendRegister
Mit diesen 3+ Goals kann man nun, den Einstieg, das asufüllen der Felder und den Ausstieg messen.
Goal 4: Seite 2 erreicht
Sobald der Nutzer erfolgreich das Formular abgeschickt hat, wird eine Informationsseite angezeigt in dem er die E-Mail bestätigen soll.
Der Seitenaufruf der Informationsseite wird ebenfalls, wie auf der Formularseite, gemessen.
Goal: pageview
Type: simple
Wert: www.boolie.org/anmelden/infoseite
Goal 5: E-Mail bestätigt
Nachdem der Nutzer den Bestätigungslink betätigt hat wird er auf die Anmeldeabschlussseite geleitet.
Die E-Mail-Bestätigung,wird ebenfalls mit einem pageview Goal gemessen.
Goal: pageview
Type: simple
Wert: www.boolie.org/anmelden/email
Nun sind alle Prozessschritte im Anmeldeprozess abgeschlossen und die wichtigen Tätigkeiten werden gemessen. Sobald der Test ohne eine Veränderung 2 Wochen gelaufen ist, ist man in der Lage eine Analyse des aktuellen Benutzerverhaltens durchzuführen.
Auf dieser Basis kann der Anmeldeprozess optimiert werden, z.B. kann durch diese Analyse erkannt werden an welcher Stelle die meisten Nutzer abspringen. An dieser Stelle kann dann durch ein Test die Ausstiegsquote gesengt werden.
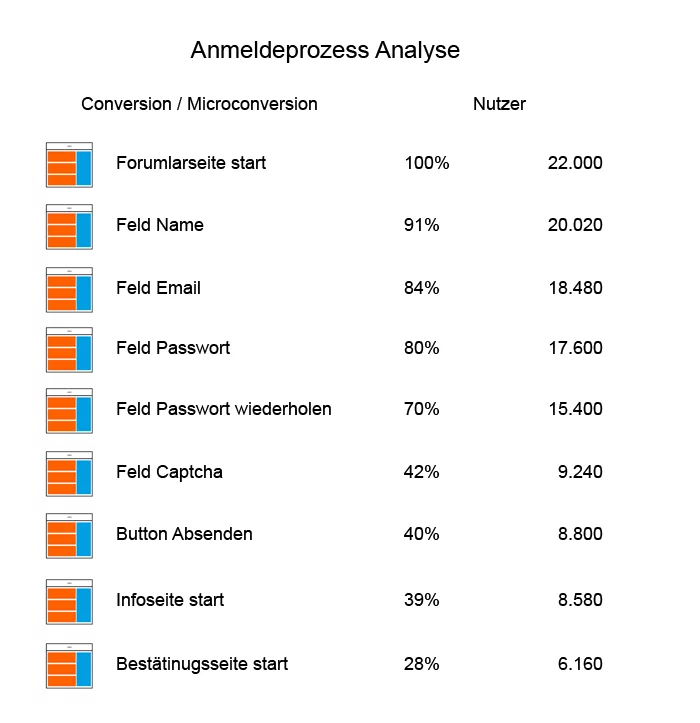
Test Analyse

An den nun Vorliegenden Daten kann man gut erkennen, dass es 3 markante Punkte gibt, an den die Ausstiegsquote bearbeitet werden kann.
- Passwort wiederholen – 10%
- Captcha eingabe – 28%
- E-Mail Bestätigen – 11%
Für ein dieser 3 Punkte könnte man sich jetzt ein Test ausdenken. Alternativ ist noch die Möglichkeit vorhanden die Formularfelder zu modifizieren (Farbe / Größe) und gegeneinander prüfen lassen. Ein weiterer interessanter Test wäre es, mit den Infofeldern neben den Eingabefeldern zu arbeiten.

Schreibe einen Kommentar