In dieser Tutorial-Reihe erkläre ich dir, das Basiswissen von CSS. Von Typografie bis zum Layout bekommst du hier, das Basiswissen, vermittelt.
Was ist CSS?
CSS ist eine Gastaltungs und Formatierungssprache, mit dieser Sprache kann man HTML Elemente stylen. Mit CSS kannst du Schrift, Farbe und Form einer Website definieren. CSS wird von allen Browser unterstützt und ist somit ein Web-Standart, den Standart definiert die World Wide Web Consortium. Der große Vorteil von CSS ist, es kann der Inhalt vom gestalterischen getrennt werden. Dadurch gewinnt man bei einer Website eine übersichtlichkeit und kann eine klare Struktur aufbauen.
CSS Tutorials
Styles definieren
Übersicht, wie du Styles auf HTML-Elemente anwendest. Von der Klasse bis zum hover Effekt. CSS Styles definieren
Kombinationsmöglichkeiten in CSS
Anleitung, wie du verschiedene Selektoren miteinander verknüpfst. Des weiteren eine Übung, wie du ein Teaser-Element baust. CSS Klassen kombinieren.
das Flexbox System
Mit Flexbox kannst du die Website designen und gestalten. Mit diesem System ist es möglich ein dynamisches Design zu erstellen, sprich es passt sich der Bildschirmgröße an. CSS Flexbox Tutorial.
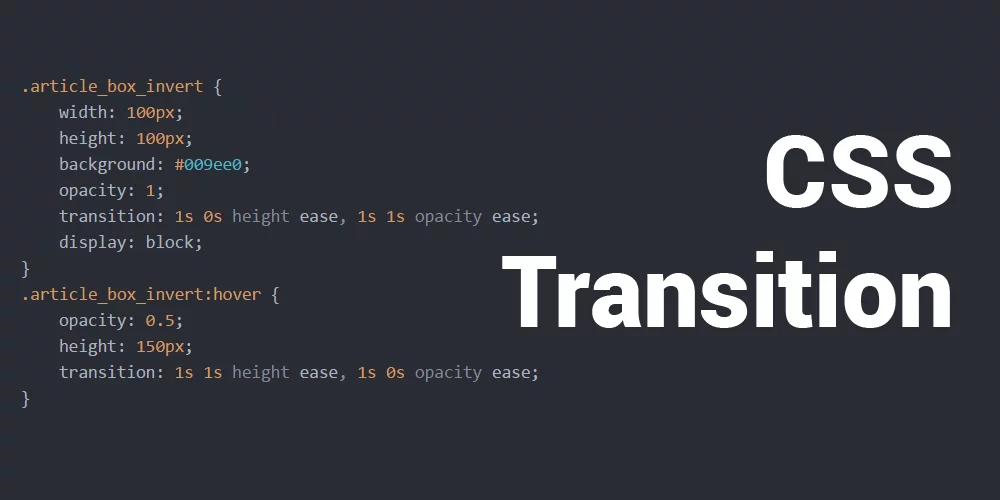
Transitions versetzt starten
Mit transitions kannst du einfache Animationen, mit CSS, erstellen. In diesem Tutorial, zeige ich dir, wie du diese verketten kannst und mehrere Effekte aneinander reihst CSS mehrere Transition versetzt starten.
Checkbox stylen
Formelemente mit CSS zu stylen ist nicht gerade einfach, da dies Systemschaltflächen sind. Deswegen am Beispiel der Schwersten Schaltfläche ein Tutorial, wie du das Design änderst CSS: Checkbox styling.
responsive Tabelle
Simpler Hack wie man mit CSS und einem Wrapper eine Tabelle responsive macht (auf mobilen ‚Geräten horizontal scroll). CSS: responsive Tabellen
Übungsaufgaben
Ich habe ein paar CSS Fingerübungen geschrieben, hier kannst du diese nachmachen und dein CSS Wissen erweitern bzw. abfragen. CSS Übungsaufgaben [Animation & Verlauf]
responsive Navigation mit Burgermenü
Mit diesem Tutorial lernst du, wie du mit HTML/CSS eine responsive Navigation baust. Zum ein- und ausklappen der mobilen Navigation hast du ein Burger-Icon. responsive Navigation mit Burgermenü
geplante Tutorials 2021
- CSS in HTML einbinden
- das Grid Stystem
- Animationen mit CSS
- Formelemente stylen
- Pseudoklassen
- Typografie/Schrift definieren
- Farben und Verläufe
- CSS Debuggen









Schreibe einen Kommentar