In diesem Part erkläre ich, wie man mit CSS, den Linktree Clone styled.
erster Style
Um HTML zu stylen benötigt man ein <style> Tag im head Bereich. In eigentlich allen Fällen resetted man erst mal die Browser Einstellungen.
<style>
* {
margin: 0;
padding: 0;
}
</style>Dieser Code muss, wie erwähnt, in den head Bereich in das HTML Gerüst.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Marc</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1>Willkommen bei Marc's Linkliste</h1>
<img src="marc.jpg" width="150"/>
<ul>
<li><a href="https://boolie.org">mein Blog</a></li>
<li><a href="https://twitter.com/BoolieMagazin">Twitter</a></li>
<li><a href="https://www.instagram.com/marc_borkowski/">Instagram</a></li>
<li><a href="https://www.getrevue.co/profile/booliemagazin">Newsletter</a></li>
</ul>
</body>
</html>Wenn du jetzt die HTML Datei im Browser öffnest, bzw. wenn du die schon offen hast F5 drücken, siehst du, dass die Abstände zum Rand entfernt worden sind.
Erläuterung
* selektiert alle Elemente
margin heißt übersetzt Rand, sprich wir setzen den Rand auf 0
padding kann man mit Polster übersetzen, ist an sich der Rand nach innen, der wird auch auf 0 gesetzt
zentrieren und Breite eingrenzen
Zuerst muss ein div Element um unseren Inhalt gesetzt werden, das Element muss das Attribut class mit dem wert container haben.
<body>
<div class="container">
<h1>Willkommen bei Marc's Linkliste</h1>
<img src="marc.jpg" width="150"/>
<ul>
<li><a href="https://boolie.org">mein Blog</a></li>
<li><a href="https://twitter.com/BoolieMagazin">Twitter</a></li>
<li><a href="https://www.instagram.com/marc_borkowski/">Instagram</a></li>
<li><a href="https://www.getrevue.co/profile/booliemagazin">Newsletter</a></li>
</ul>
</div>
</body>Durch class=“container“ können wir jetzt mit CSS das div Element ansprechen und stylen.
<style>
* {
margin: 0;
padding: 0;
}
.container {
max-width: 666px;
margin: auto;
text-align: center;
background-color: #333333;
color: #ffffff;
}
</style>Trage den CSS Code in das style Tag ein und schaue dir das Ergebnis an.
Erläuterung
.container selektiert alle Elemente mit der Klasse container
max-width heißt übersetzt maximale Breite, sprich wir setzen die maximale Breite unseres div Elements auf 666px
margin: auto; sagt das links und rechts der gleiche Abstand sein soll
text-align definiert den Textfluss, bei uns ist es center sprich der Text ist zentiriert
background-color gibt die Hintergrundfarbe an, ich verwende meistens Hexadezimalwerte, du kannst in Visual Studio Code über das farbige Viereck hovern und eine Farbe aussuchen
color gibt die Farbe für den Text an, wieder in Hexadezimal Farbwert
Du wunderst dich warum die Links eine andere Farbe haben? Weil der Browser standartmäßig Links mit blau / lila einfärbt und dies muss händisch geändert werden. Dazu später.
Abstände
Jetzt wollen wir das alles ein wenig weniger klemmend machen (alles zu nah aneinander, dadurch wirkt es alles gequetscht).
h1 {
padding: 30px 0;
}Man kann auch direkt HTML Elemente ansprechen, wenn man vorne den Punkt weglässt. Das wird ein Tag angesprochen, in unserem Fall das H1 Element.
<style>
* {
margin: 0;
padding: 0;
}
.container {
max-width: 666px;
margin: auto;
text-align: center;
background-color: #333333;
color: #ffffff;
}
h1 {
padding: 30px 0;
}
</style>Erläuterung
h1 selektiert alle HTML Elemente H1
padding: 30px 0; 30 px gibt den inneren Rahmen oben und unten an, 0 gibt den Rahmen links und rechts an
Es gibt 4 Schreibweisen:
padding: 30px; alle Seiten haben ein Rahmen von 30px
padding: 30px 0px; oben und unten 30px, links und rechts 0px
padding: 30px 0px 15px; oben 30px, links und rechts 0px, unten 15px
padding: 30px 10px 15px 20px; oben 30px, rechts 10px, unten 15px und links 20px
Bild abrunden
Mich stört ein wenig die 150 im img Element, lösch dieses wieder raus, wir machen das mit CSS. Des weiteren gebe dem img noch die Klasse portrait
<img src="marc.jpg" class="portrait"/>Jetzt kommt CSS zum Einsatz.
.portrait {
width: 150px;
height: auto;
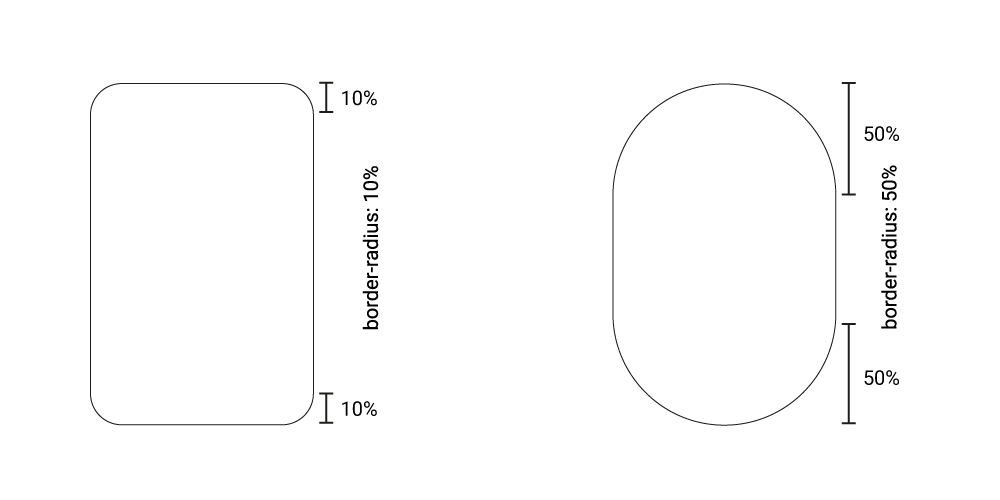
border-radius: 10%;
}Erläuterung
.portrait selektiert alle Elemente mit der Klasse portrait
width gibt die Breite an (was wir vorher mit with=“150″ gemacht hatten, bloß mit CSS)
height: auto; gibt die Höhe an, auto sagt, es soll die proportionen vom Bild beibehalten
border-radius die Ecken sollen 10% abgerundet werden, wenn du 50% einträgst wirst du ein Oval bzw. Kreis erhalten (mehr als 50% geht nicht, da 2 Ecken jeweils 50% dann 100% ergeben)

Links schick machen
Die Links zu unseren Accounts sehen noch ein wenig, naja scheiße, aus. Das ändern wir jetzt.
ul li {
list-style: none;
margin: 15px 0;
}
ul a {
padding: 12px 0;
width: 90%;
margin: auto;
border-color: #999999;
border-width: 1px;
border-style: solid;
display: inline-block;
color: #ffffff;
text-decoration: none;
background-color: #000000;
}
ul a:hover {
background-color: #333333;
}Fühl sich von dem ganzen Code nicht überrollt, das meiste beherrschst du schon.
Erläuterung
ul li selektiert alle li Elemente, die im ul drin sind
list-style entfernt die Punkte von der Liste
border-color gibt die Farbe vom Rahmen an
border-width gibt die Breite vom Rahmen an
border-style: solid; sagt, dass der Rahmen eine durchgezogene Linie sein soll
display: inline-block; gibt das Verhalten von einem Element an, werde dazu später noch ein extra Tutorial schreiben
text-decoration entfernt die unterstreichung bei Links
a:hover damit definiert man ein Event (in diesem Fall, mit der Maus über den Link) einen Style
Allgemeines styling
Jetzt noch die letzten Feinheiten ausbessern.
<style>
* {
margin: 0;
padding: 0;
}
.container {
max-width: 666px;
margin: auto;
text-align: center;
background-color: #333333;
color: #ffffff;
padding-bottom: 30px;
margin-top: 100px;
}
h1 {
padding: 30px 0;
}
.portrait {
width: 150px;
height: auto;
border-radius: 10%;
}
ul li {
list-style: none;
margin: 15px 0;
}
ul a {
padding: 12px 0;
width: 90%;
margin: auto;
border-color: #999999;
border-width: 1px;
border-style: solid;
display: inline-block;
color: #ffffff;
text-decoration: none;
background-color: #000000;
}
ul a:hover {
background-color: #333333;
}
body {
background-image: url("hacker.jpg");
background-size: cover;
}
</style>Jetzt bist du an einem Punkt, an dem du es lesen können müsstest, wenn du bestimmte Eigenschaften nicht kennst, einfach im web suchen.
Das i-Tüpfelchen: Schriftfamilie ändern
Gehe auf https://fonts.google.com/ und lade dir eine Familie runter, die dir gefällt. Ich habe mich für Antonio entschieden, einmal in der stärke 300 und 700.
Trage in den head Bereich den HTML Code ein.
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Antonio:wght@300;700&display=swap" rel="stylesheet">Schreibe in den body die Familie rein (Natürlich den Namen kopieren, der bei Google Font drin steht).
body {
background-image: url("hacker.jpg");
background-size: cover;
font-family: 'Antonio', sans-serif;
}Schrift-Stärken definieren. Trage bei ul a folgendes ein:
font-weight: 300;und bei h1:
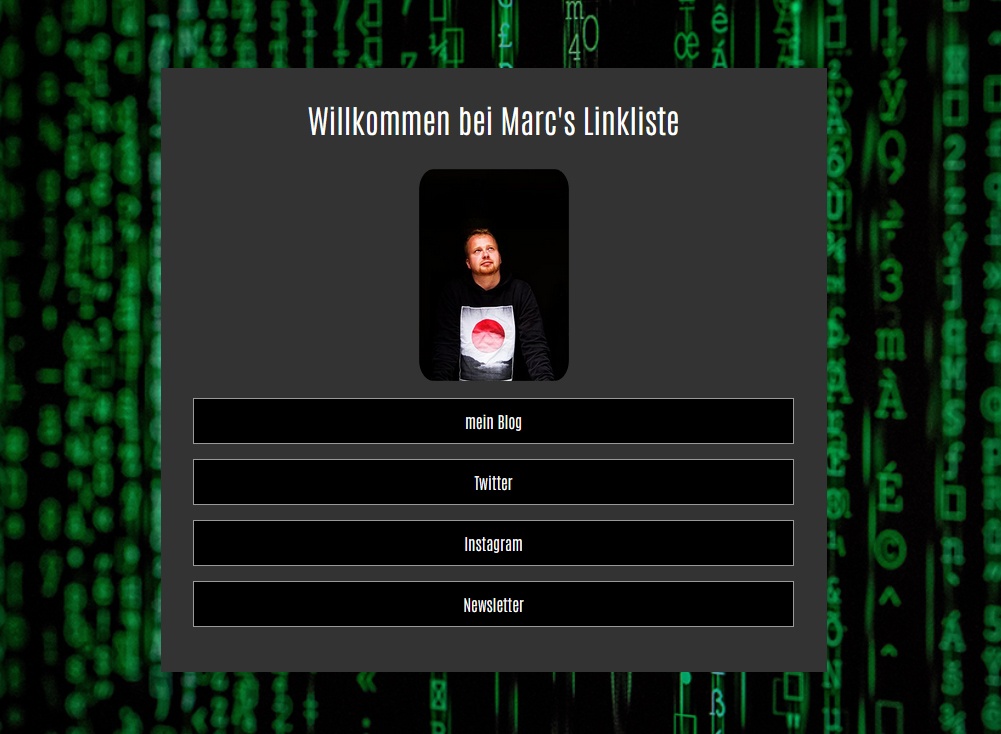
font-weight: 700;Ergebnis

Code
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Marc</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
max-width: 666px;
margin: auto;
text-align: center;
background-color: #333333;
color: #ffffff;
padding-bottom: 30px;
margin-top: 100px;
}
h1 {
padding: 30px 0;
font-weight: 700;
}
.portrait {
width: 150px;
height: auto;
border-radius: 10%;
}
ul li {
list-style: none;
margin: 15px 0;
}
ul a {
padding: 12px 0;
width: 90%;
margin: auto;
border-color: #999999;
border-width: 1px;
border-style: solid;
display: inline-block;
color: #ffffff;
text-decoration: none;
background-color: #000000;
font-weight: 300;
}
ul a:hover {
background-color: #333333;
}
body {
background-image: url("hacker.jpg");
background-size: cover;
font-family: 'Antonio', sans-serif;
}
</style>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Antonio:wght@300;700&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Willkommen bei Marc's Linkliste</h1>
<img src="marc.jpg" class="portrait"/>
<ul>
<li><a href="https://boolie.org">mein Blog</a></li>
<li><a href="https://twitter.com/BoolieMagazin">Twitter</a></li>
<li><a href="https://www.instagram.com/marc_borkowski/">Instagram</a></li>
<li><a href="https://www.getrevue.co/profile/booliemagazin">Newsletter</a></li>
</ul>
</div>
</body>
</html>Bonus
Wenn du die Hintergrundfarbe vom container transparent haben möchtest, musst du als background-color rgba benutzen.
background-color: rgba(60,60,60,0.6);Voriger Schritt: Linktree nachbauen (HTML)
Zur Turtorial-Reihe: Website Kurs – Linktree nachbauen
Nächster Schritt: Website ins Internet laden (Hoster: Manitu)

Schreibe einen Kommentar