Mit diesem Tutorial lernst du, wie du mit HTML/CSS eine responsive Navigation baust. Zum ein- und ausklappen der mobilen Navigation hast du ein Burger-Icon.
- einfache Navigation bauen
- responsive Navigation Design anpassen
- Burger-Icon einbauen
- Burgermenü interaktiv gestalten
- kompletter Code
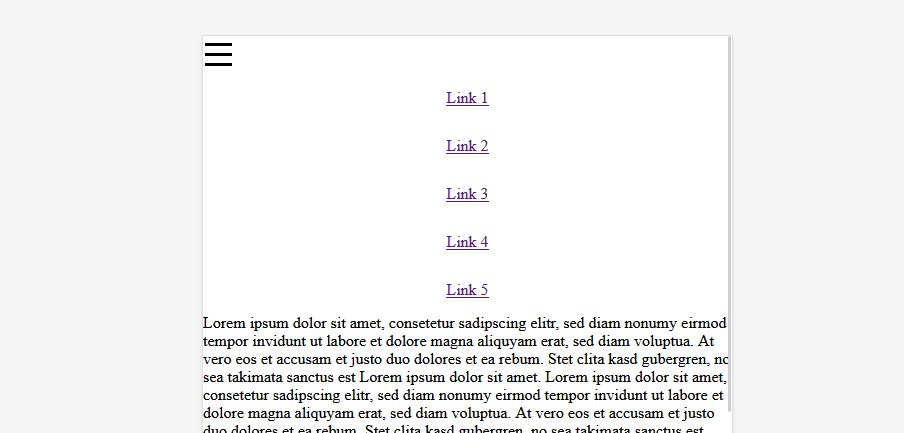
Demo
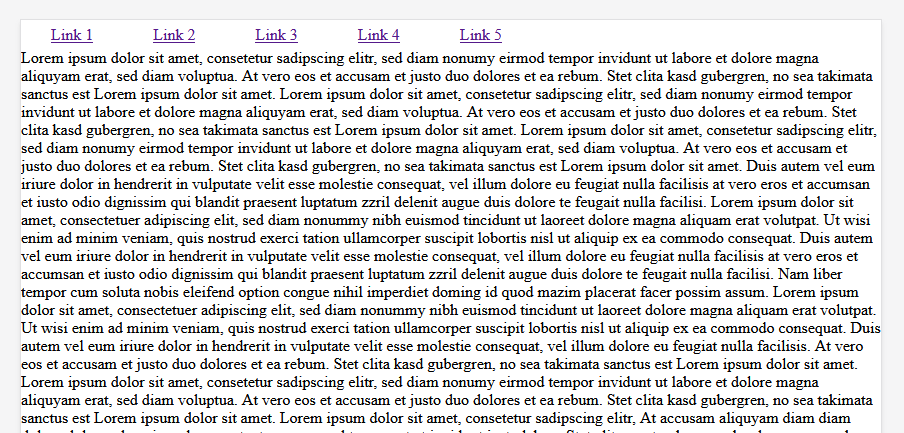
einfache Navigation bauen
Ein nav Element anlegen und eine Liste eintragen

HTML Code
<nav>
<ul>
<li><a href="https://wikipedia.org">Link 1</a></li>
<li><a href="https://wikipedia.org">Link 2</a></li>
<li><a href="https://wikipedia.org">Link 3</a></li>
<li><a href="https://wikipedia.org">Link 4</a></li>
<li><a href="https://wikipedia.org">Link 5</a></li>
</ul>
</nav>CSS Code
* {
margin: 0;
padding: 0;
}
nav {
width: 100%;
background-color: white;
}
nav ul{
list-style: none;
float: left;
width: 100%;
}
nav ul li{
float: left;
padding: 5px 30px;
text-align: center;
}responsive Navigation Design anpassen
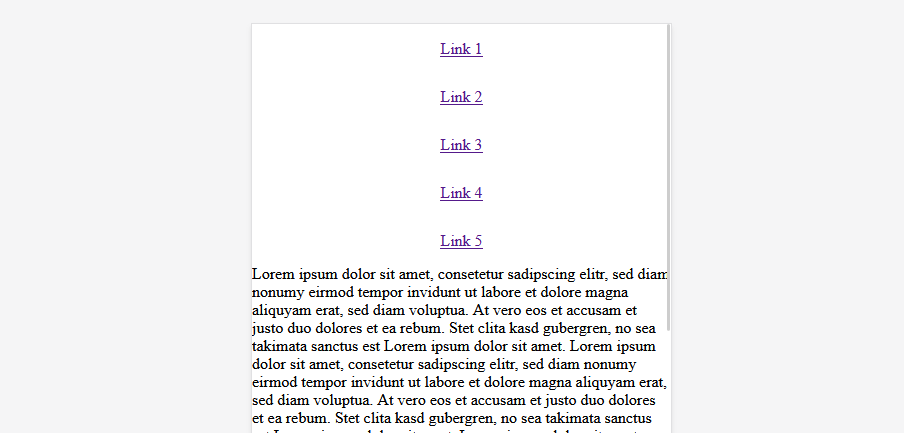
Damit auf dem Handy die Navigation gut klickbar ist, machen wir die Einträge auf volle Breite und etwas höher. Des Weiteren entfernen wir die Abstände links und rechts, da sonst die Navigation breiter als der Bildschirm ist.

@media (max-width: 600px) {
nav ul li{
width: 100%;
padding: 15px 0px;
}
}Burger-Icon einbauen

Jetzt wollen wir noch die Navigation ein- und ausklappbar machen. Dafür benötigen wir ein Bürger-Icon. Ich baue dies selber mit HTML/CSS.
HTML
<div class="burgericon">
<div></div>
<div></div>
<div></div>
</div>CSS
.burgericon {
width: 30px;
height: 30px;
display: none;
}
.burgericon div {
width: 90%;
margin: 7px 5%;
height: 3px;
background-color: black;
}Burgermenü nur mobile anzeigen
@media (max-width: 600px) {
.burgericon {
display: block;
}
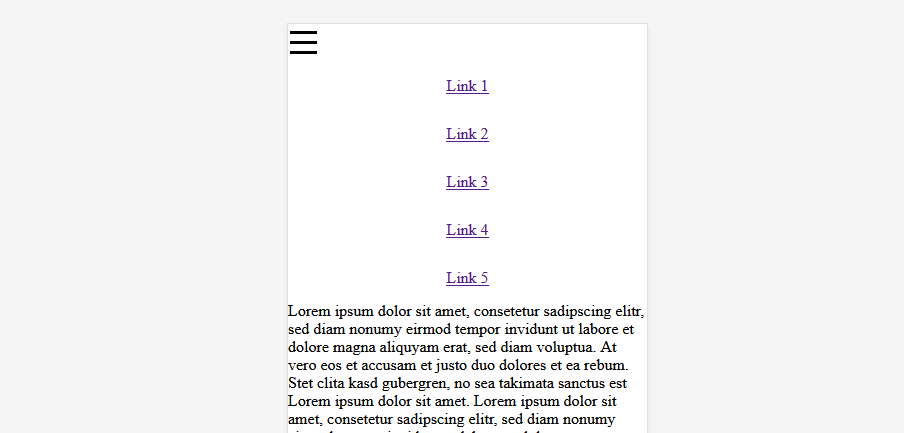
}Burgermenü interaktiv gestalten

Damit die Seite auch ohne JavaScript funktioniert, habe ich mich für eine unsichtbare Checkbox entschieden. Das Bürger-Icon muss noch mit einem Label umfasst werden.
<input type="checkbox" id="navigation">
<label for="navigation" title="Navigation öffnen">
<div class="burgericon">
<div></div>
<div></div>
<div></div>
</div>
</label>
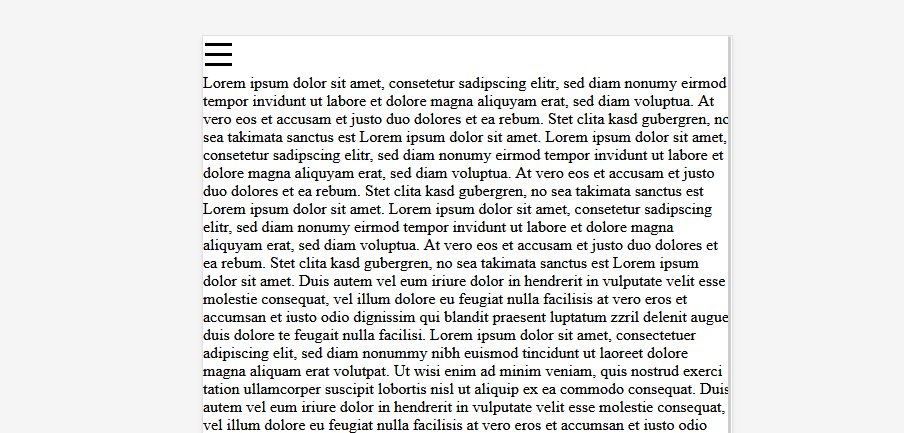
Navigation mobile ausbleneden
Wenn man auf die Seite kommt, soll die Navigation eingeklappt sein, deswegen verstecken wir diese.
@media (max-width: 600px) {
nav ul li{
width: 100%;
padding: 15px 0px;
}
nav ul {
display: none;
}
}auf Statuswechsel reagieren
Damit die Navigation ein- und ausklappt, muss auf den Status der Checkbox reagiert werden. Des Weiteren blende ich die Checkbox aus.
#navigation {
opacity: 0;
}
#navigation:checked ~ ul {
display: block;
}Burger zum Kreuz drehen
Jetzt muss noch der Burger zu einem X gedreht werden, bzw. der mittlere Balken ausblenden.
#navigation:checked ~ label .burgericon {
margin-top: 15px;
}
#navigation:checked ~ label .burgericon div:first-of-type{
rotate: 45deg;
}
#navigation:checked ~ label .burgericon div:last-child{
rotate: -45deg;
margin-top: -10px;
}
#navigation:checked ~ label .burgericon div:nth-child(2){
display: none;
}Animation
Wenn du das Burgermenü noch annimieren möchtest, kann ich dir meine Übungsaufgaben empfehlen: CSS Übungsaufgaben [Animation & Verlauf].
kompletter Code
HTML
<nav>
<input type="checkbox" id="navigation">
<label for="navigation" title="Navigation öffnen">
<div class="burgericon">
<div></div>
<div></div>
<div></div>
</div>
</label>
<ul>
<li><a href="https://wikipedia.org">Link 1</a></li>
<li><a href="https://wikipedia.org">Link 2</a></li>
<li><a href="https://wikipedia.org">Link 3</a></li>
<li><a href="https://wikipedia.org">Link 4</a></li>
<li><a href="https://wikipedia.org">Link 5</a></li>
</ul>
</nav>CSS
* {
margin: 0;
padding: 0;
}
nav {
width: 100%;
background-color: white;
}
nav ul{
list-style: none;
float: left;
width: 100%;
}
nav ul li{
float: left;
padding: 5px 30px;
text-align: center;
}
@media (max-width: 600px) {
nav ul li{
width: 100%;
padding: 15px 0px;
}
nav ul {
display: none;
}
}
.burgericon {
width: 30px;
height: 30px;
display: none;
}
.burgericon div {
width: 90%;
margin: 7px 5%;
height: 3px;
background-color: black;
}
@media (max-width: 600px) {
.burgericon {
display: block;
}
}
#navigation {
opacity: 0;
}
#navigation:checked ~ ul {
display: block;
}
#navigation:checked ~ label .burgericon {
margin-top: 15px;
}
#navigation:checked ~ label .burgericon div:first-of-type{
rotate: 45deg;
}
#navigation:checked ~ label .burgericon div:last-child{
rotate: -45deg;
margin-top: -10px;
}
#navigation:checked ~ label .burgericon div:nth-child(2){
display: none;
}CSS Tutorial
Voriger Schritt: CSS Übungsaufgaben [Animation & Verlauf]
Zur Turtorial-Reihe: CSS Tutorial

Schreibe einen Kommentar