In diesem Tutorial lernst du wie man die Basis HTML Elemente anwendet. Wir schauen uns die HTML Elemente an, die zum formatieren von einem Artikel benötigt werden, von Überschrift bis zum Link.
Übersicht
- Skelet
- Tag Arten
- Überschriften
- Paragraf
- Textauszeichnung
- Blockquote
- Listen
- Haarlinie
- Link
- Attribute
- Bild
Datei anlegen
Öffne den Editor (Windows Editor) und speicher das leere Dokument als „seite.html“. Öffne das Dokument „seite.html“ im Browser.

Skelet
Zuerst benötigen wir ein Skelet, damit wir auch die HTML Elemente ausprobieren können.
<html>
<head>
</head>
<body>
Hier kommt der Inhalt
</body>
</html>Ein HTML Dokument startet immer mit dem HTML Tag, das signalisiert dem Browser, welches HTML wir verwenden. Wir fangen mit Standard an, es müsste eigentlich noch ein paar mehr Informationen eingetragen werden, aber einfach halber benutzen wir jetzt nur „„. Danach folgt der HEAD Tag, dieser gibt Metainformationen für dieses HTML-Dokument an, z.B. Titel oder Autor, in unserem Fall lassen wir es wieder leer, da wir wirklich einfach anfangen wollen. Danach kommt der BODY, dort kommt der Inhalt der Seite rein, von den Überschriften bis zu den Listen.
Tag Arten
Es gibt 2 Arten von Tags, einmal die Inline-Elemente und die Block-Elemente
Inline
Inline sagt aus, das die Elemente sich an den Inhalt anpassen. Z.B. wenn man mit STRONG ein Text hervorhebt, wird das STRONG Tag nur um das Wort bzw. Wortgruppe umfassen und nicht weiter in die Breite gehen.
Block
Das Block-Element wird sich immer so weit wie möglich in die Breite ausbreiten, sprich bei einer Überschrift H1, wird die Überschrift die volle Breite einnehmen.
Überschriften – H1 -> H6
Mit dem H1 Tag kann man eine Überschrift setzen. Wen man eine Untergeordnete Überschrift setzen möchte muss man die Zahl einfach verkleinern, z.B. H2 oder H4. ES muss aber immer die Reihenfolge beachtet werden, man kann nicht nach einem H1 eine H3 folgen lassen.
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<h2>Zwischenüberschrift</h2>
<h3>dritte Ebene</h3>
<h2>Zwischenüberschrift 2</h2>
<h3>dritte Ebene 2</h3>
<h3>dritte Ebene 3</h3>
</body>
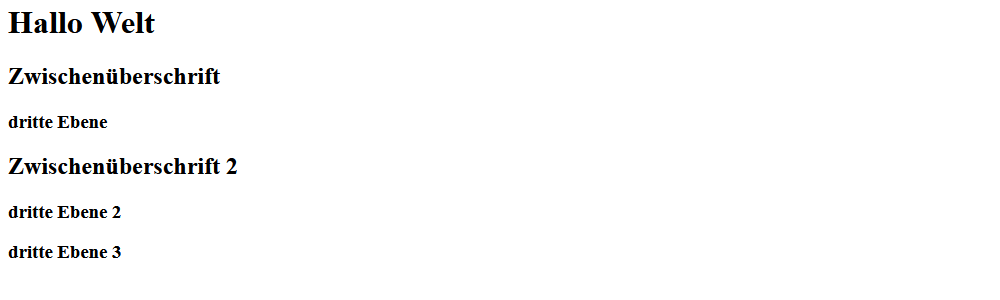
</html>Sprich du darfst immer nur eine Zahl höher steigen, tiefer oder gleichbleibend, bei den Überschriften.

Negativ Beispiel:
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<h2>Zwischenüberschrift</h2>
<h4>vierte Ebene</h4> (hier müsste H3 kommen)
<h3>Zwischenüberschrift</h3>
<h6>sechste Ebene</h6> (Hier müsste H4 kommen)
</body>
</html>Paragraf
Jetzt wollen wir ein einfachen Textblock einfügen, da wird das P Tag verwendet. P steht für Paragraph. Es nimmt immer die maximale Breite ein die es nehmen kann, diese Art von Tag wird Block-Element genannt. In einem P Tag darf keine Überschrift (H1 – H6) stehen, da eine Überschrift, wie auch z.B. in Büchern nicht zu einem Paragrafen gehört. Es dürften aber Bilder oder Textauszeichnungen eingetragen werden.
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<p>Hier ist ein Text</p>
</body>
</html>
Textauszeichnung (Inline)
Mit Textauszeichnungen kann man bestimmte Textstellen hervorheben. Textauszeichnungen sind immer Inline-Elemente.
strong
Mit dem STRONG Tag betont man etwas sehr stark.
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<p>Hier ist ein <strong>Text</strong>.</p>
</body>
</html>
b
Mit dem b Tag hebt man Text hervor, aber betont ihn nicht.
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<p>Hier ist ein <b>Text</b>.</p>
</body>
</html>
i
Mit dem i Tag schreibt man Text in kursiv.
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<p>Hier ist ein <i>Text</i>.</p>
</body>
</html>
q und cite
Mit dem q Tag zitiert man eine kurze Textpassage und mit cite nennt man den Titel oder den Autor.
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<p><cite>Marc</cite> schrieb gestern: <q>Moin!</q>.</p>
</body>
</html>
Blockquote
Wenn wir schon bei Zitaten sind, gibt es noch ein Zitat Tag, das in der Block Art ist. Damit lässt sich umfangreiche und schön gestaltete Zitate schreiben.
<html>
<head>
</head>
<body>
<h1>Hallo Welt</h1>
<blockquote>Her sah die wolken, er floh über das Meer, Rapunzel lass dein Haar herunter. <cite>Random Gedicht von Marc Borkowski</cite></blockquote>
</body>
</html>
Listen
Listen sind untereinander geschriebene Elemente.
ordered list
Eine ordered list ist eine sortierte Liste, oft mit Zahlen durchnummeriert, dies kann aber auch über CSS geändert werden (z.B. zu römischen Ziffern). Es benötigt ein OL Tag und die einzelnen Listeneinträge ein LI.
<html>
<head>
</head>
<body>
<h1>reichsten Menschen der Welt</h1>
<ol>
<li>Jeff Bezos - 208,3 Mrd. Dollar</li>
<li>Bernard Arnault - 188,7 Mrd. Dollar</li>
<li>Elon Musk - 161,3 Mrd. Dollar</li>
</ol>
</body>
</html>OL gibt sozusagen an, dass jetzt eine sortierte Liste kommt und die LI definiert jedes mal ein Eintrag in die Liste.

unordered list
Eine unordered list ist eine unsortierte Liste, meistens mit einem Punkt vor jedem Element, dies kann aber auch über CSS geändert werden. Es benötigt ein UL Tag und die einzelnen Listeneinträge ein LI.
<html>
<head>
</head>
<body>
<h1>3 Nachbarländer</h1>
<ul>
<li>Niederlande</li>
<li>Dänemark</li>
<li>Polen</li>
</ul>
</body>
</html>UL gibt sozusagen an, dass jetzt eine Liste kommt und die LI definiert jedesmal ein Eintrag in die Liste.

Haarlinie
Mit dem HR Tag ziehst du eine dünne Haarlinie über die komplette Breite.
<html>
<head>
</head>
<body>
<h1>Begrüßungen</h1>
<h2>Hallo</h2>
<p>allgemeine Begrüßung</p>
<hr>
<h2>Moin</h2>
<p>norddeutsche Begrüßung</p>
</body>
</html>Wie du wahrscheinlich schon bemerkt hast, ist an HR was besonderes, es ist ein single Tag. Sprich bei den anderen bereits gelernten hatten wir immer ein öffnendes Tag und ein Schließendes Tag. Da aber bei einer Haarlinie kein Inhalt erwartet wird, braucht man nur ein Tag.

Zeilenumbruch
Dir ist vielleicht beim P Tag aufgefallen, dass dein Text nicht umbricht, obwohl im Quelltext dies steht, dass liegt daran, dass HTML ein Tag für ein Zeilenumbruch erwartet. Das BR Tag, es ist genauso wie die Haarlinie ein single Tag, da man in einem Zeilenumbruch schlecht Inhalt schreiben kann.
<html>
<head>
</head>
<body>
<h1>Begrüßungen</h1>
<p>Eine norddeutsche Begrüßung ist Moin.<br>
Eine allgemeine deutsche Begrüßung ist Hallo, Berliner sagen gerne Tach.</p>
</body>
</html>
Link
Jetzt kommen wir zu einer der wichtigsten Funktionen von HTML, einen Link setzen, also auf eine andere Datei zeigen. Des weiteren hat das A Tag (der Link) noch eine Besonderheit, es hat Attribute. Ein Attribut ist eine Eigenschaft die dem Tag mitgegeben wird um eine Einstellung mitzuteilen.
<html>
<head>
</head>
<body>
<h1>Begrüßungen</h1>
<p>Eine norddeutsche Begrüßung ist <a href="https://de.wikipedia.org/wiki/Moin">Moin</a>.</p>
</body>
</html>In diesem Fall wird der Eigenschaft HREF (Ziel des Links) den Wert Wikipedia zugewiesen. Sprich wenn man jetzt auf Moin klickt, kommt man auf die Wikipedia-Seite von Moin.

Attribute
Wir haben bei dem Link unser erstes Attribut gesetzt, es hieß HREF, sozusagen eine Einstellung für unser Tag. Es gibt 2 Arten von Attributen, einmal single Attribute und Attribute mit Wert. Es können beliebig viele Attribute an ein Tag gesetzt werden, nativ vom Browser werden zwar nicht alle unterstützt, aber später kann man mit CSS oder JavaScript darauf zugreifen.
Beispiele
<html>
<head>
</head>
<body>
<p>Ein Link: <a href="https://de.wikipedia.org/wiki/Moin">Moin</a>.</p>
<ol reversed>
<li>ein Eintrag</li>
<li>zwiter Eintrag</li>
</ol>
</body>
</html>Bild
Mit einem IMG Tag kann man Bilder platzieren, durch das Attribute SRC wird der Pfad angegeben. Es muss immer ein Width (Breite) und Height (Höhe) angegeben werden, damit der Platz reserviert wird wenn das Bild geladen wird. Des weiteren hat es den Vorteil Width und Height anzugeben, wenn man runter gescrollt hat, und dann werden die Bilder geladen und die sind über der gescrollten Position, springt der Text nicht nach unten beim lesen. Des weiteren ist es wichtig ein alternativen Text anzugeben (ALT Attribute), damit blinde Menschen was auf dem Bild zusehen ist.
<html>
<head>
</head>
<body>
<p>Auf dem Bild ist ein Fleck. <img src="kaffeefleck.jpg" width="500" height="250" alt="Ein Blatt Papier mit einem Kaffeefleck"></p>
</body>
</html>
Übung
Schreibe eine Lexikon-Seite über ein Thema und verwende ein Text, Bild, Liste und ein Link.


Schreibe einen Kommentar