Bilder Tutorial wie man seine Produktfotos für sein Onlineshop extrem klein bekommt, um die Seitengeschwindigkeit zu optimieren. In diesem Beispiel habe ich aus einem Produktfoto mit einer Größe von 118 kb auf 29 kb reduziert.
steuer die zu testende Seite an

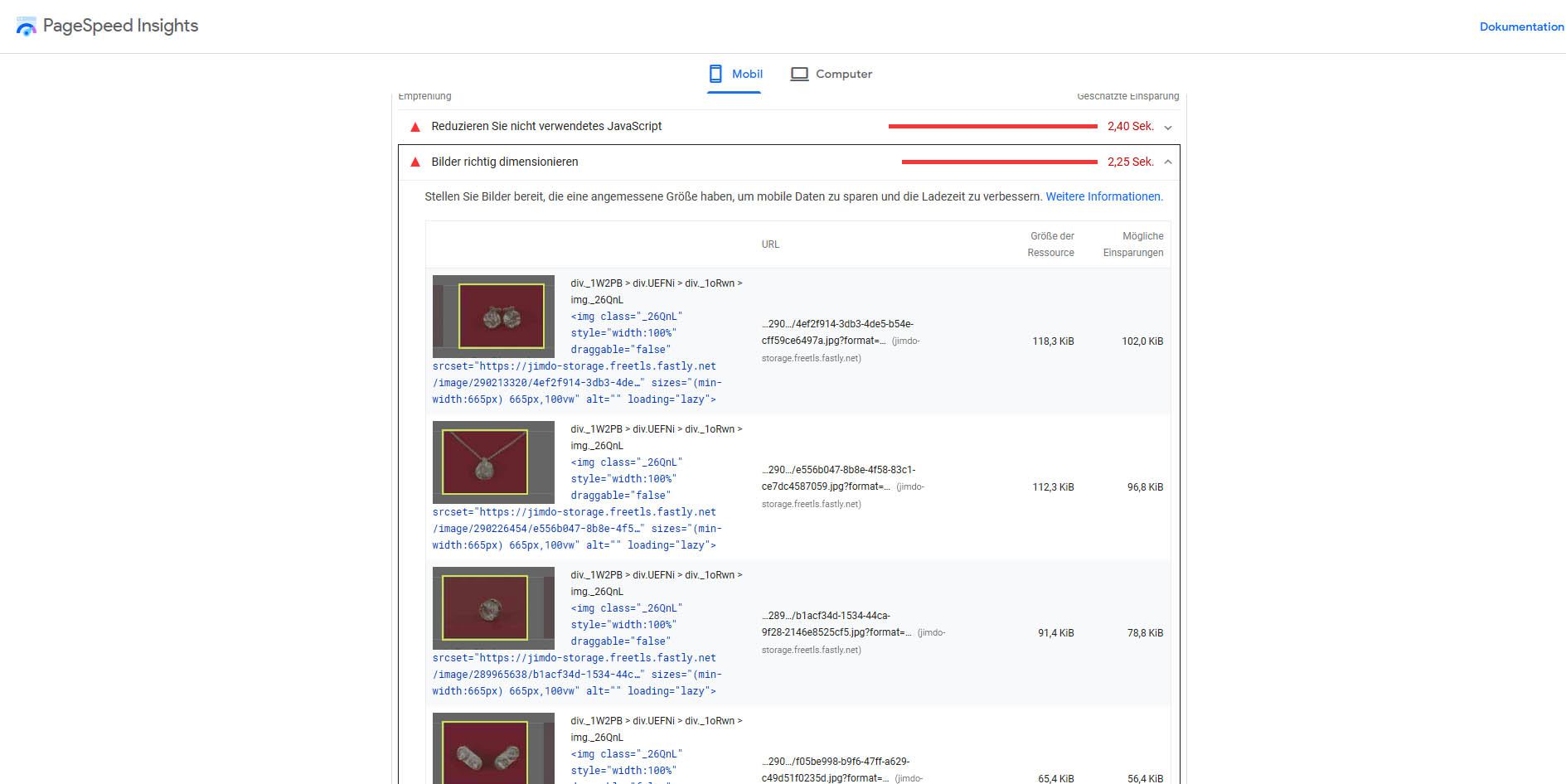
teste die Bilder mit speedtest
Gebe die URL vom Webshop bei Pagespeed Insights ein und klappe den Reiter Bilder auf. Dort siehst du, welcher Bilder optimiert werden müssen.

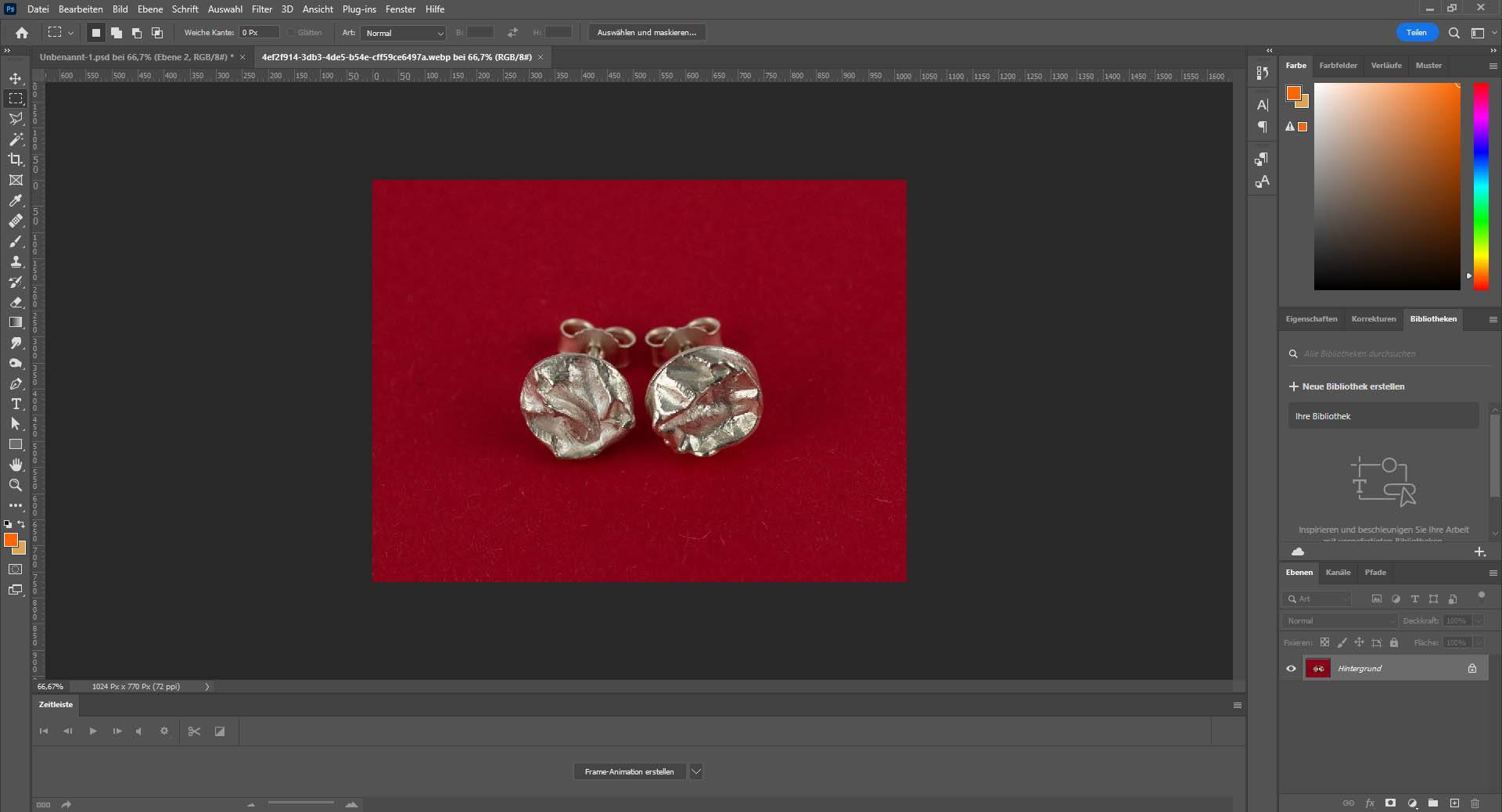
öffne das Bild in Photoshop
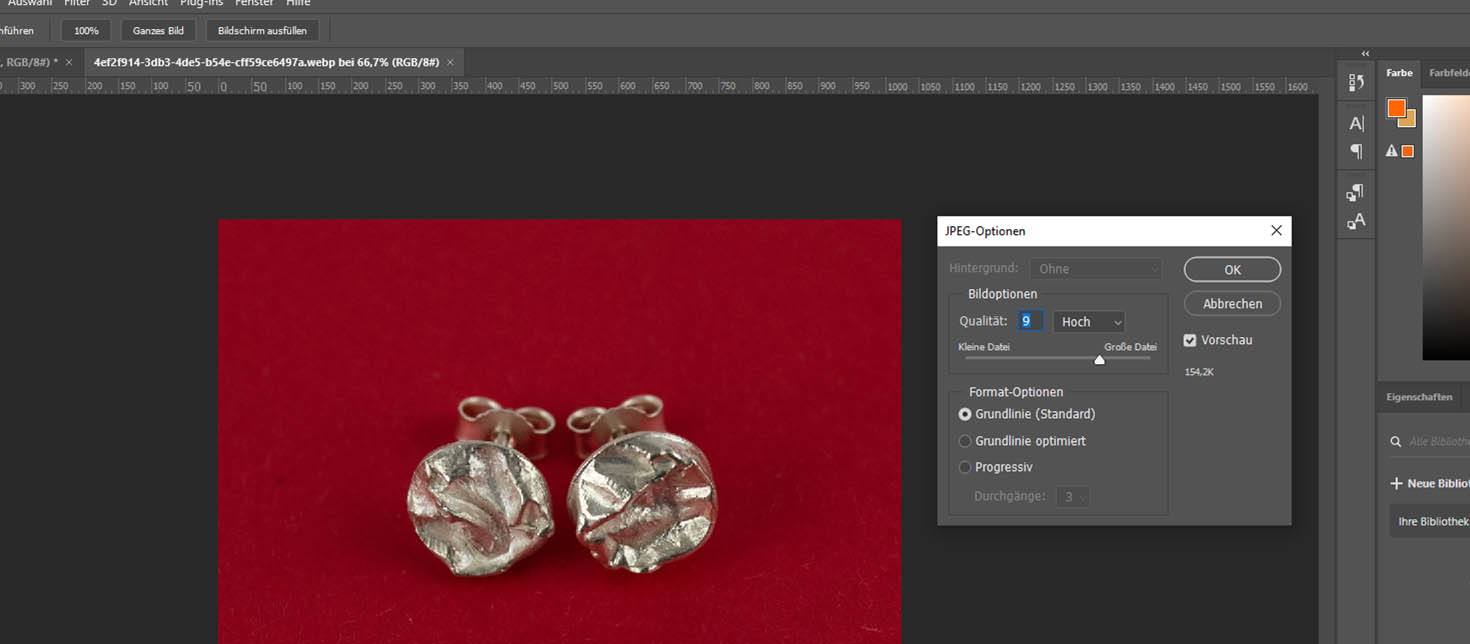
Öffne das Bild in Photoshop und speicher es als jpg.

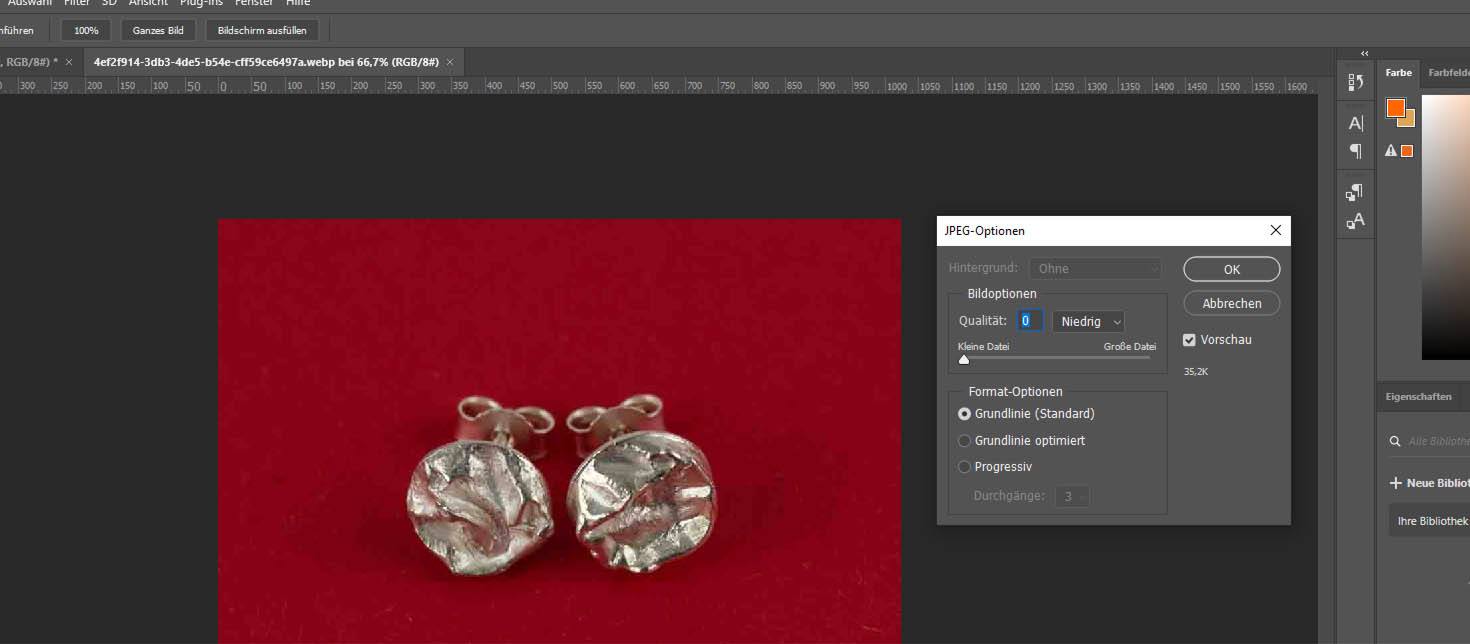
extrem reduziertes Bild in Photoshop anzeigen
Drehe jetzt den Regel der Qualität auf 0 und gehe Schritt für Schritt die Qualität hoch, bis es gut aussieht.

Bei mir ist es die Stufe 9.

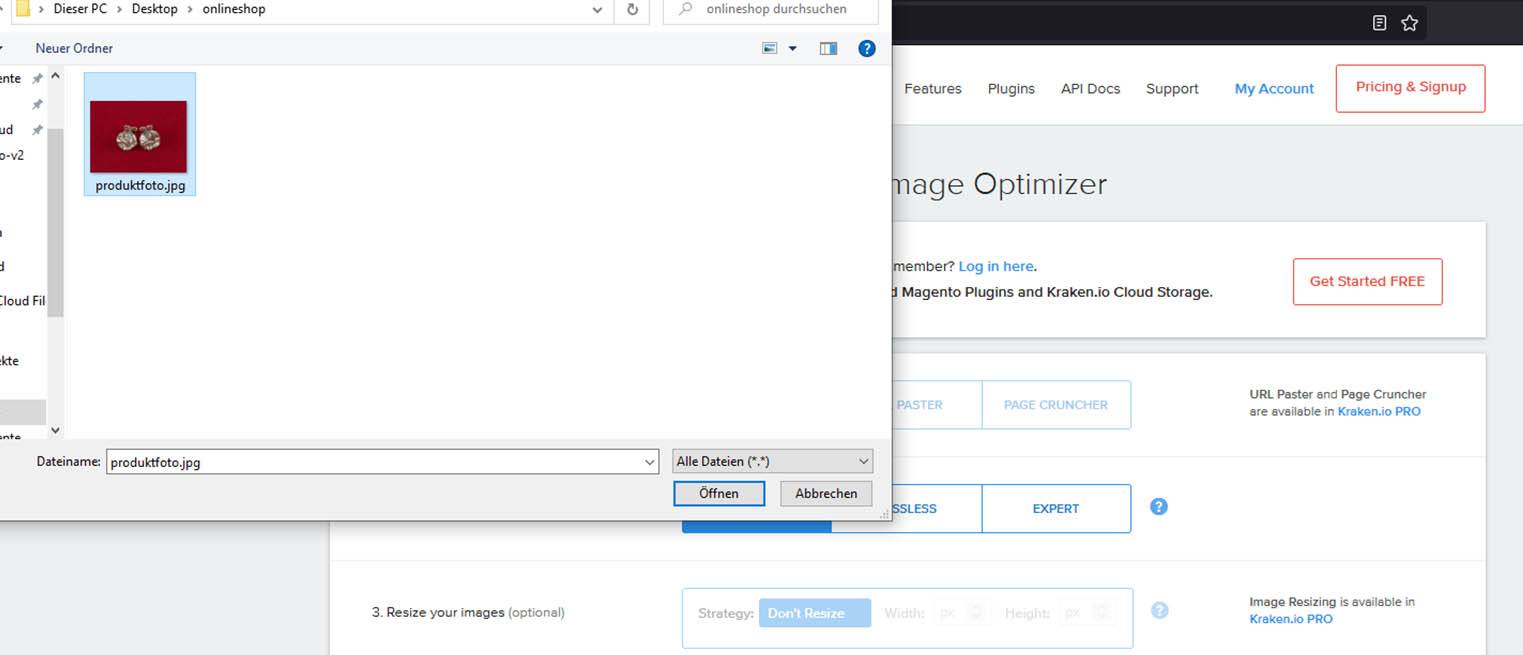
mit Kraken weiter optimieren
Öffne Kraken.io Webinterface und lade dein Bild hoch, bzw das komprimierte Bild runter.

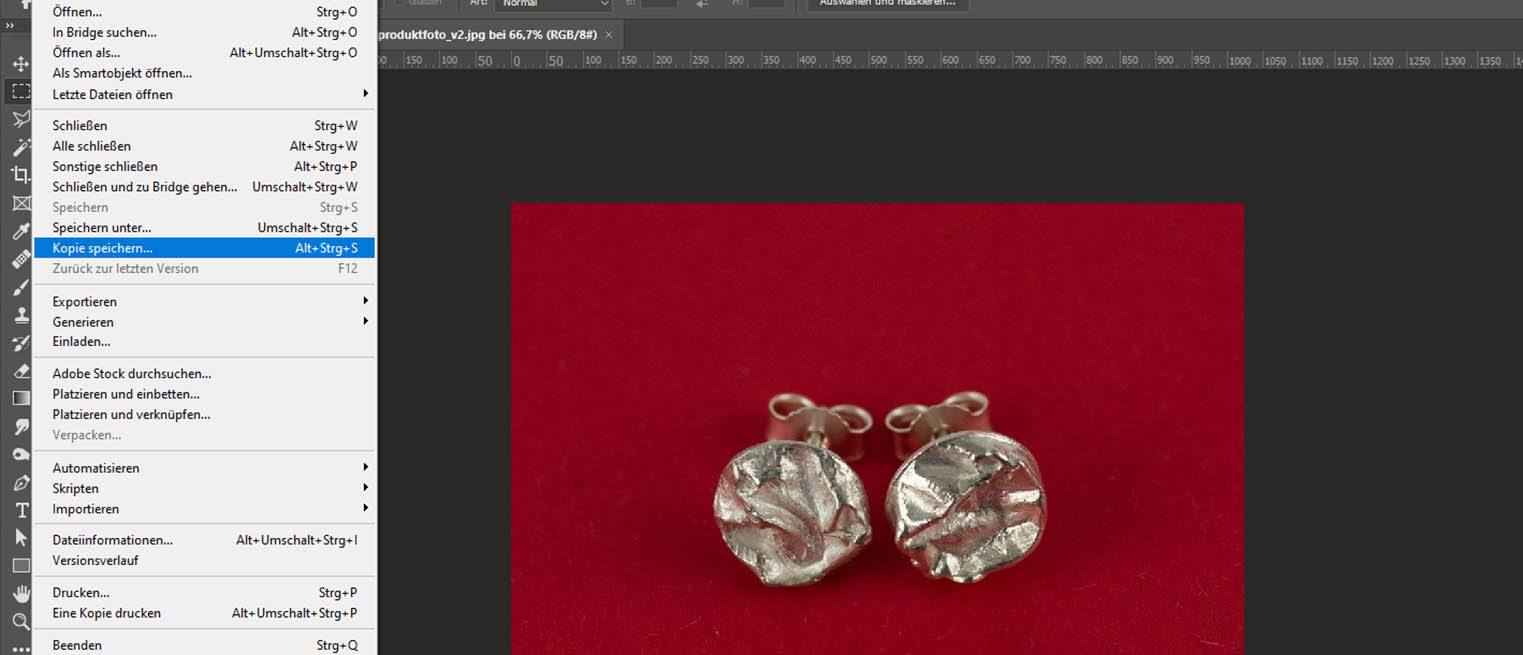
mit Photoshop als WebP speichern
Speicher nun das Bild als .webp um die letzten kb rauszukizeln.

Ergebnis
Orginal-Produktfoto 118kb

Optimiertes-Produktfoto 29kb



Schreibe einen Kommentar