Flexbox ist der moderne Weg eine Seite zu layouten. Anhand von Beispielen zeige ich dir, wie du dynamische Element-Größen erstellst. Die Idee hinter Flexbox ist das dynamische Ändern von Größen der Unterelemente, damit die beste Größe benutzt wird. Der Flex Container passt sich dem verfügbaren Platz an und vergrößert bzw. verkleinert die Unterelemente.
Ich zeige dir Anhand von Design, Produktübersicht und Gallery wie du mit Flexbox arbeiten kannst. Des weiteren erhälst du noch eine Übersicht aller Flexbox Eigenschaften und den Beschreibungen.
Übersicht
- Basics
- Produktübersicht Beispiel
- Eigenschaften Container
- flex
- flex-direction
- flex-wrap
- justify-content
- align-items
Basics
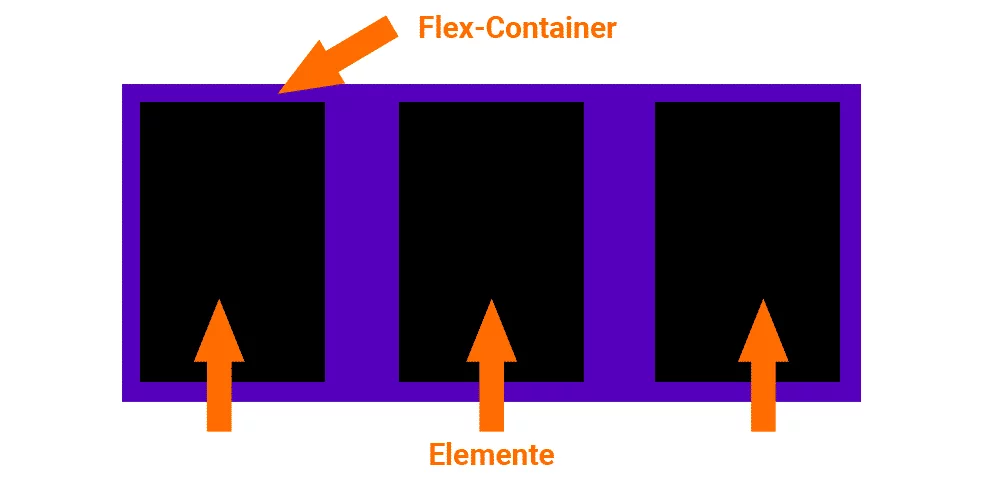
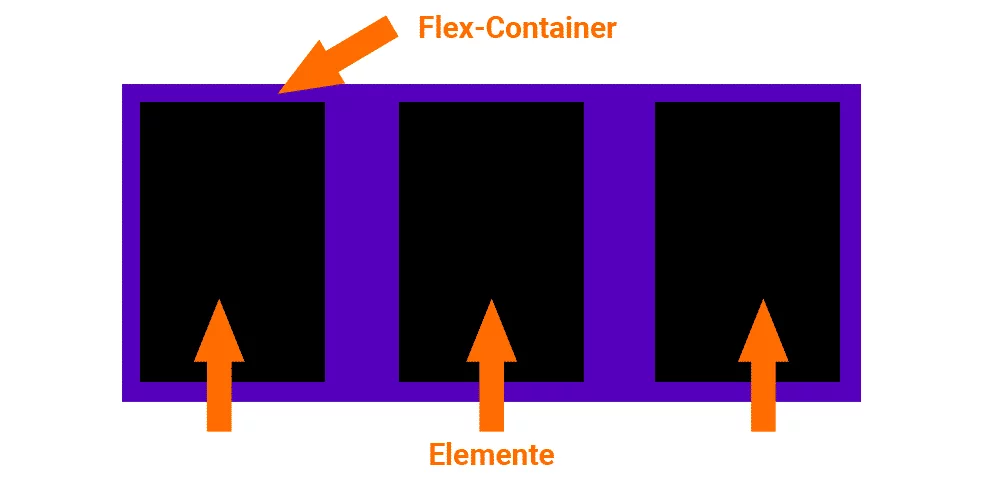
Flex setzt sich aus einem Container und den Elementen zusammen. Dabei ist zu beachten, dass der Flex-Container nur eine Ebene unter sich selbst wirksam ist. Wenn du ein Container hast, werden nur die direkten Unterelemente davon etwas mitbekommen, die Elemente die in den Elementen sind bekommen nichts von Flex mit.
<div class="flex-container">
<div class="flex-element"></div>
<div class="flex-element"></div>
<div class="flex-element"></div>
</div>

Produktübersicht Beispiel
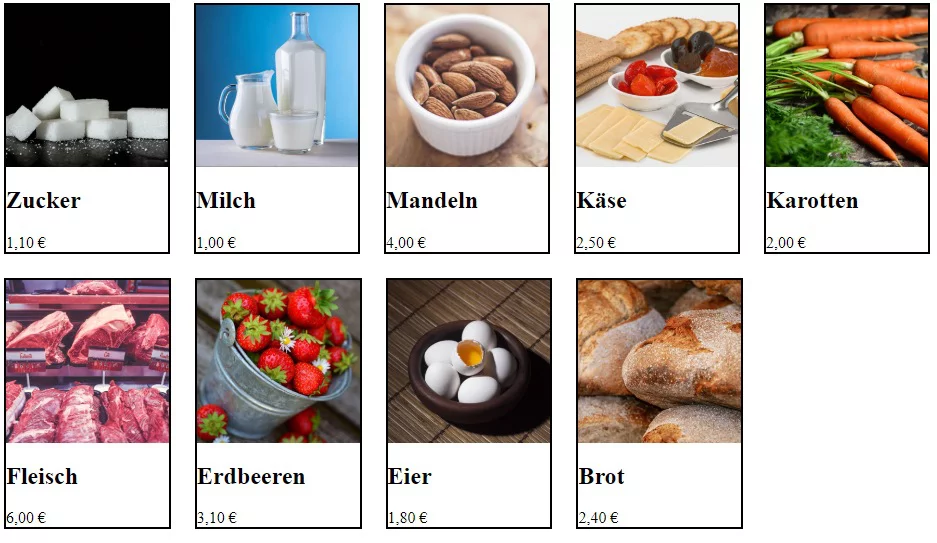
In diesem Beispiel sollen 10 Produkte angezeigt werden. Die Kacheln sollen alle gleich Groß sein und den selben Abstand zwischen den Kacheln und dem Rand haben.
Schritt 1 – die HTML Struktur
Zuerst brauchen wir die HTML Struktur, die ein Container aufweist und 10 Produkt Kacheln.
<div class="flex-container">
<div class="product-tile">
<img src="zucker.jpg" alt="Karotten">
<h2>Zucker</h2>
<span>1,10 €</span>
</div>
<div class="product-tile">
<img src="milch.jpg" alt="Karotten">
<h2>Milch</h2>
<span>1,00 €</span>
</div>
<div class="product-tile">
<img src="mandeln.jpg" alt="Karotten">
<h2>Mandeln</h2>
<span>4,00 €</span>
</div>
<div class="product-tile">
<img src="käse.jpg" alt="Karotten">
<h2>Käse</h2>
<span>2,50 €</span>
</div>
<div class="product-tile">
<img src="karotten.jpg" alt="Karotten">
<h2>Karotten</h2>
<span>2,00 €</span>
</div>
<div class="product-tile">
<img src="fleisch.jpg" alt="Karotten">
<h2>Fleisch</h2>
<span>6,00 €</span>
</div>
<div class="product-tile">
<img src="erdbeeren.jpg" alt="Karotten">
<h2>Erdbeeren</h2>
<span>3,10 €</span>
</div>
<div class="product-tile">
<img src="eier.jpg" alt="Karotten">
<h2>Eier</h2>
<span>1,80 €</span>
</div>
<div class="product-tile">
<img src="brot.jpg" alt="Karotten">
<h2>Brot</h2>
<span>2,40 €</span>
</div>
</div>
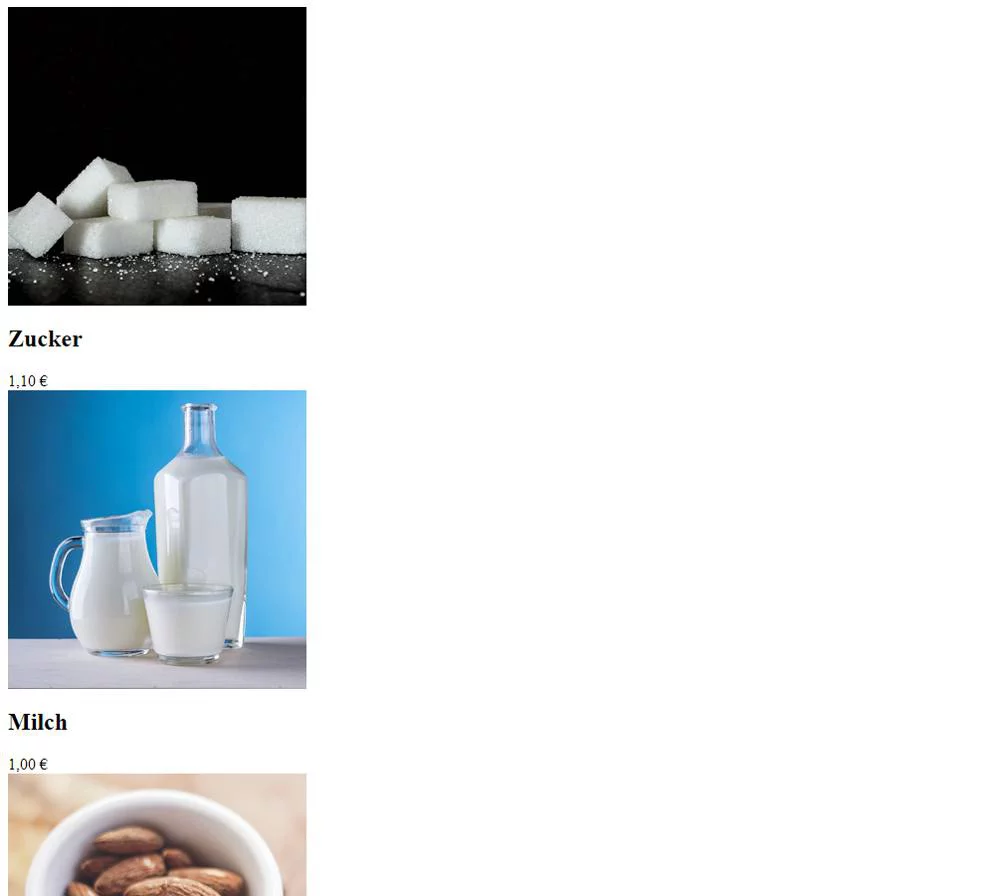
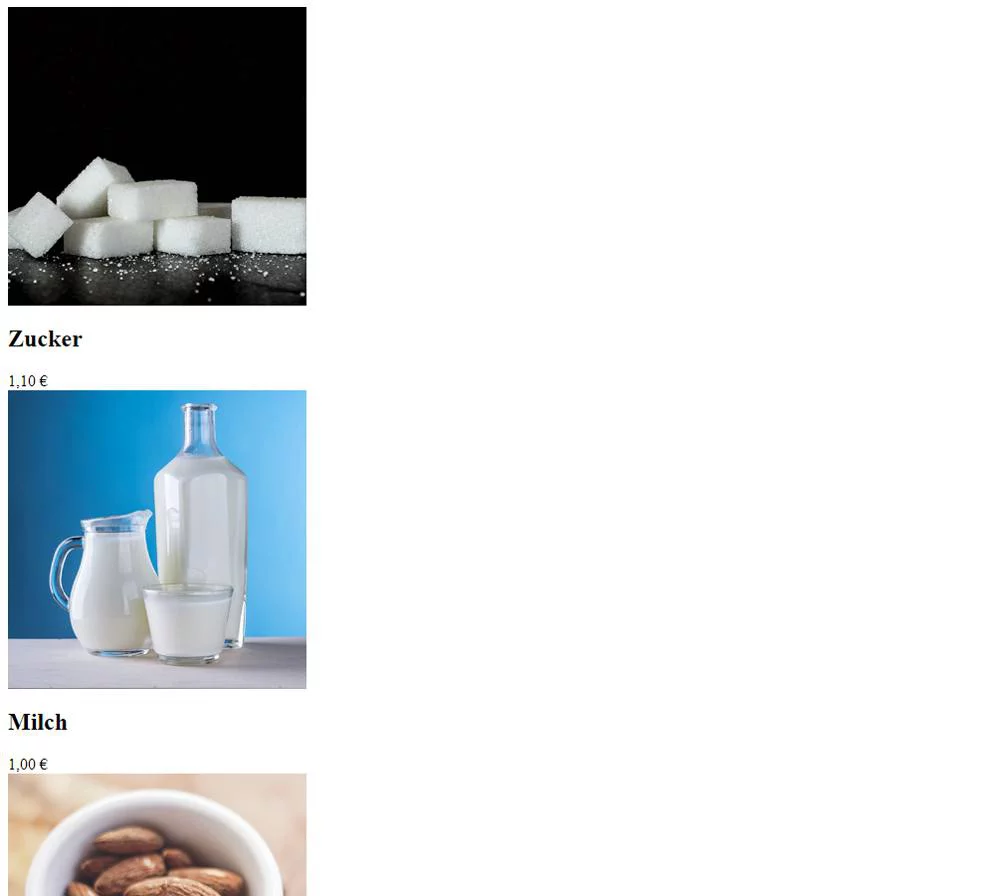
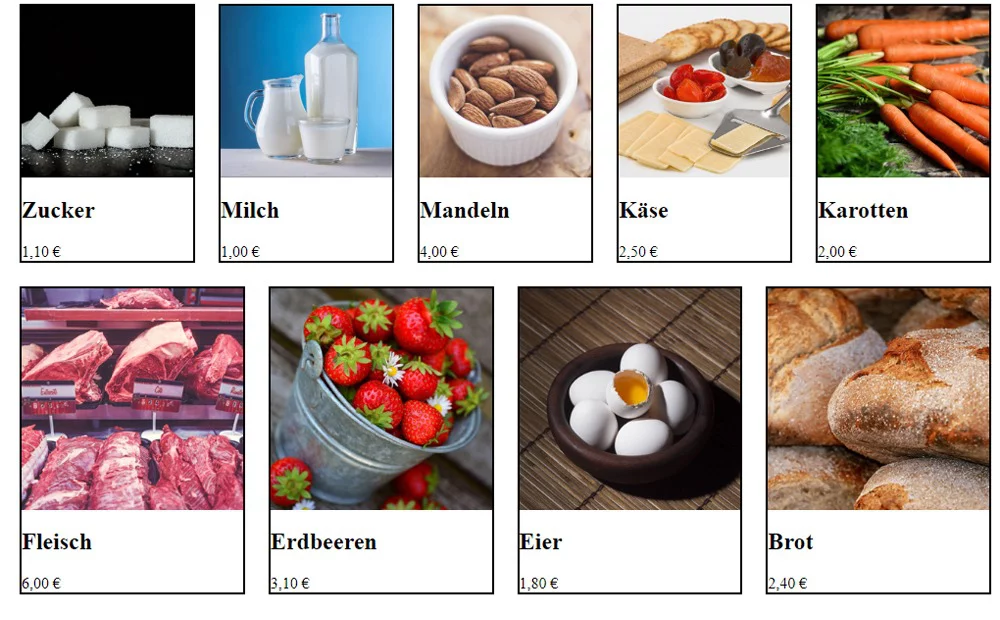
Das sieht dann im Browser wie folgt aus: 
Schritt 2 – CSS Magic
Jetzt stylen wir die Kacheln und den Container so, dass er nach einer ordentlichen Produktübersicht aussieht.
.flex-container {
display: flex;
justify-content: space-between;
flex-flow: row wrap;
align-content: stretch;
align-items: stretch;
}
.product-tile {
border: 2px solid black;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 150px;
margin: 0 12px 24px;
flex-flow: row wrap;
align-content: flex-start;
}
img {
width: 100%;
}
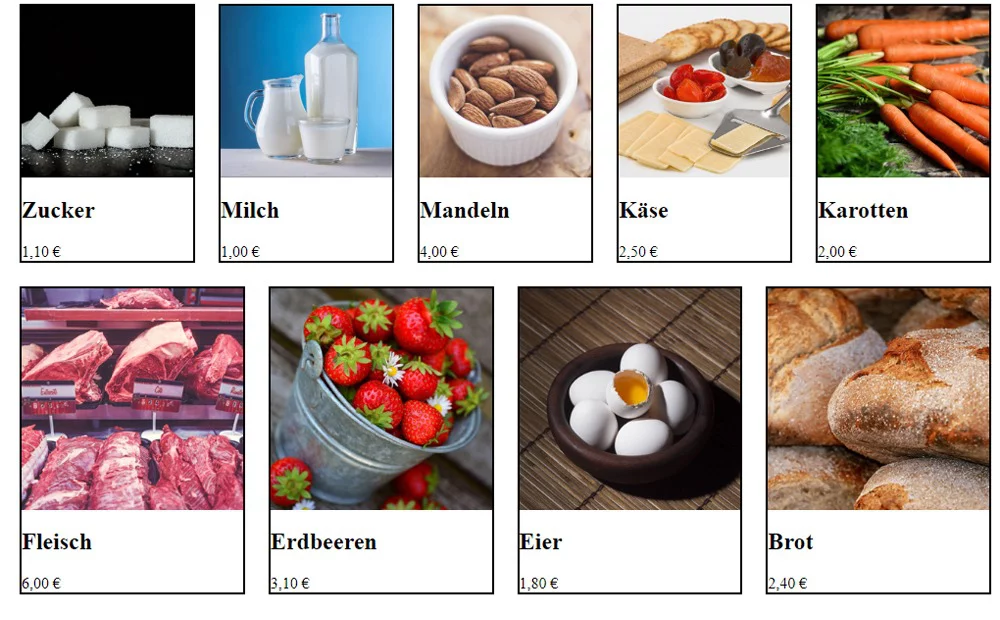
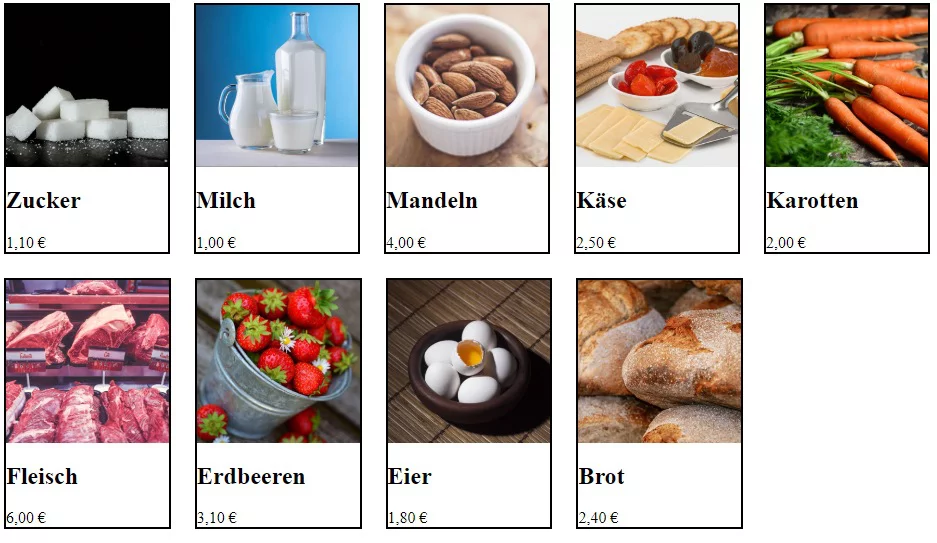
Nach dem übertragen der CSS Attribute sieht dann unsere Produktübersicht wie folgt aus: 
Schritt 3 – leere Kacheln
Das ist aber noch nicht das Ergebnis das wir haben wollen, es sollen alle Kacheln gleich groß sein und sollen den gleichen Abstand zu einander haben. Dafür werden leere Kacheln benötigt, am besten so viele wie Kacheln selbst vorhanden sind, aber ich rechne immer mit 2000px / Kachelbreite (Flex Basis). Sprich unsere Kachelbasis ist 150px deswegen brauchen wir jetzt 2000/150 = 13,3 Kacheln… sicher ist sicher also lieber 14.
<div class="product-tile">
<img src="brot.jpg" alt="Karotten">
<h2>Brot</h2>
<span>2,40 €</span>
</div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
<div class="product-tile"></div>
Jetzt müssen die leeren Kacheln noch unsichtbar werden.
.product-tile:empty {
order: 999999999999999999999;
height: 0;
border: 0;
}

Demo öffnen
Eigenschaften Container
Display Flex
Definiert den Container als Flex
.container {
display: flex;
}
Alternativ kann auch flex-inline verwendet werden. Wenn es als Layout verwendet werden soll, nimmt man flex. Wenn es z.B. in einem Artikel oder Navigation verwendet wird, nimmt man flex-inline.
.container {
display: flex-inline;
}
flex-direction
Mit flex-direction gibt man die Flußweise an, z.B bei row fließen die Elmente von links nach rechts, bei row-reverse von rechts nach links, bei column von oben nach unten und bei column-reverse von unten nach oben.
flex-direction: row
.flex-container {
display: flex;
flex-direction: row;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
flex-direction: row-reverse
.flex-container {
display: flex;
flex-direction: row-reverse;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
flex-direction: column
.flex-container {
display: flex;
flex-direction: column;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
flex-direction: column-reverse
.flex-container {
display: flex;
flex-direction: column-reverse;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
flex-wrap
Flex Wrap gibt ann wie die Elemente umbrechen. Sprich bei nowrap werden alle Elemente in einer Zeile angezeigt und werden gequetscht. Bei wrap werden die Elemente umgebrochen, wenn sie die Breite erreicht haben fängt eine neue Zeile an. wrap-reverse macht das gleiche wie wrap, bloß die Elemente werden invertiert, sprich das letzte Element wird als erstes Angezeigt und die Zeilen werden von unten nach oben aufgefüllt.
flex-wrap: nowrap
.flex-container {
display: flex;
flex-wrap: nowrap;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
flex-wrap: wrap
.flex-container {
display: flex;
flex-wrap: wrap;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
flex-wrap: wrap-reverse
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
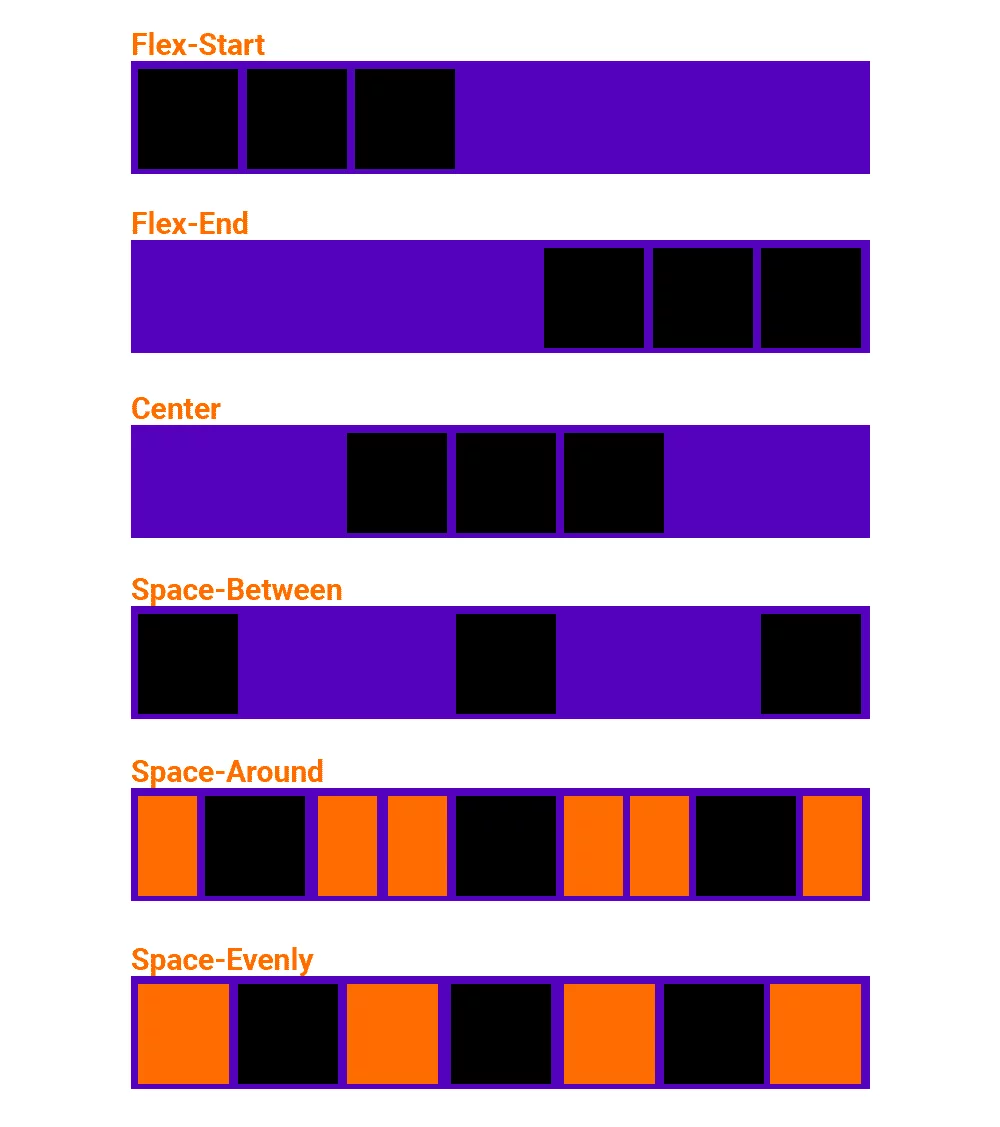
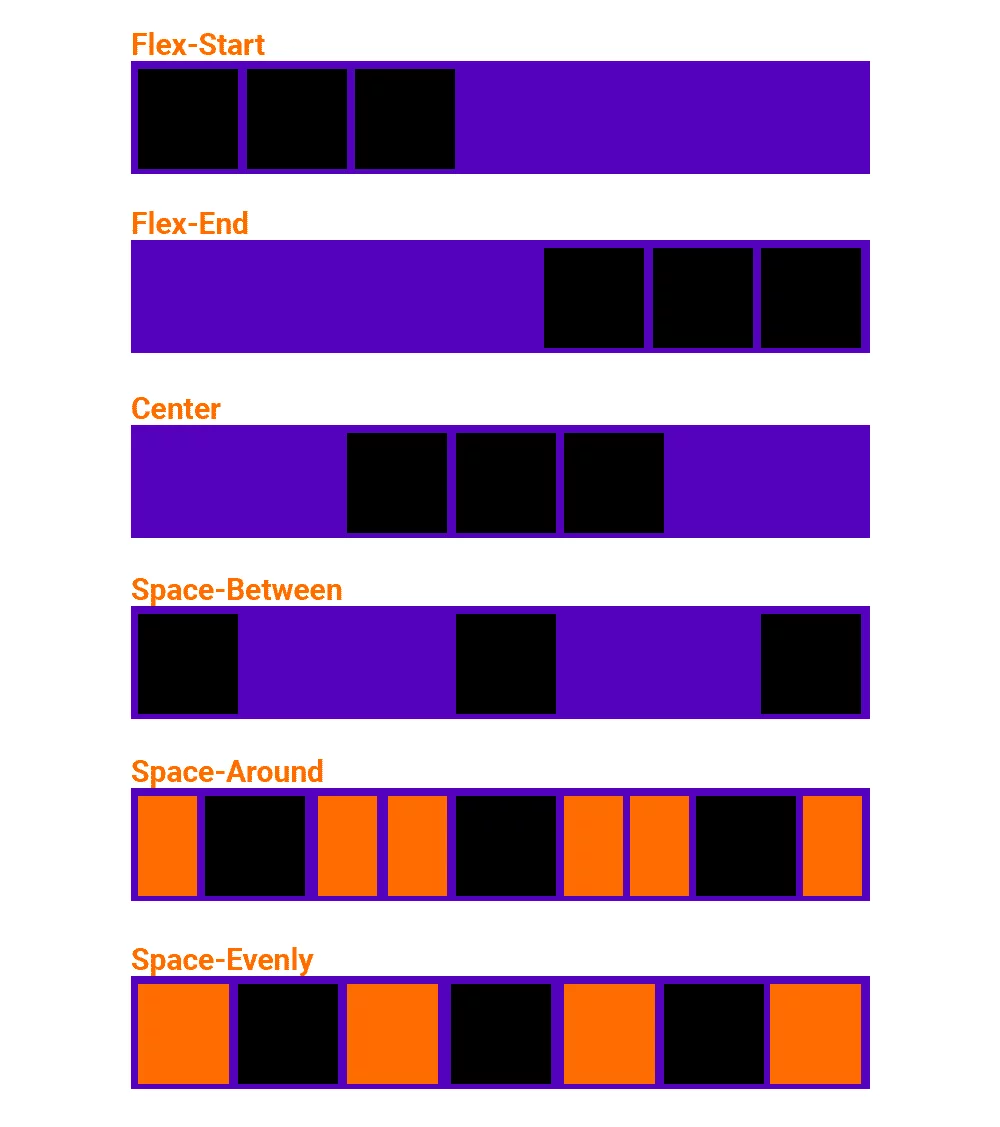
justify-content
Justify Content definiert den Platz zwischen den Elementen. Sprich es berechnet die dynamischen Abstände zwischen den Elementen wenn diese an der Hauptachse ausgerichtet sind.

justify-content: flex-start
.flex-container {
display: flex;
justify-content: flex-start;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
justify-content: flex-end
.flex-container {
display: flex;
justify-content: flex-end;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
justify-content: center
.flex-container {
display: flex;
justify-content: center;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
justify-content: space-between
.flex-container {
display: flex;
justify-content: space-between;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
justify-content: space-around
.flex-container {
display: flex;
justify-content: space-around;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
justify-content: space-evenly
.flex-container {
display: flex;
justify-content: space-evenly;
}
 Zucker
1,10 €
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
 Mandeln
4,00 €
Mandeln
4,00 €
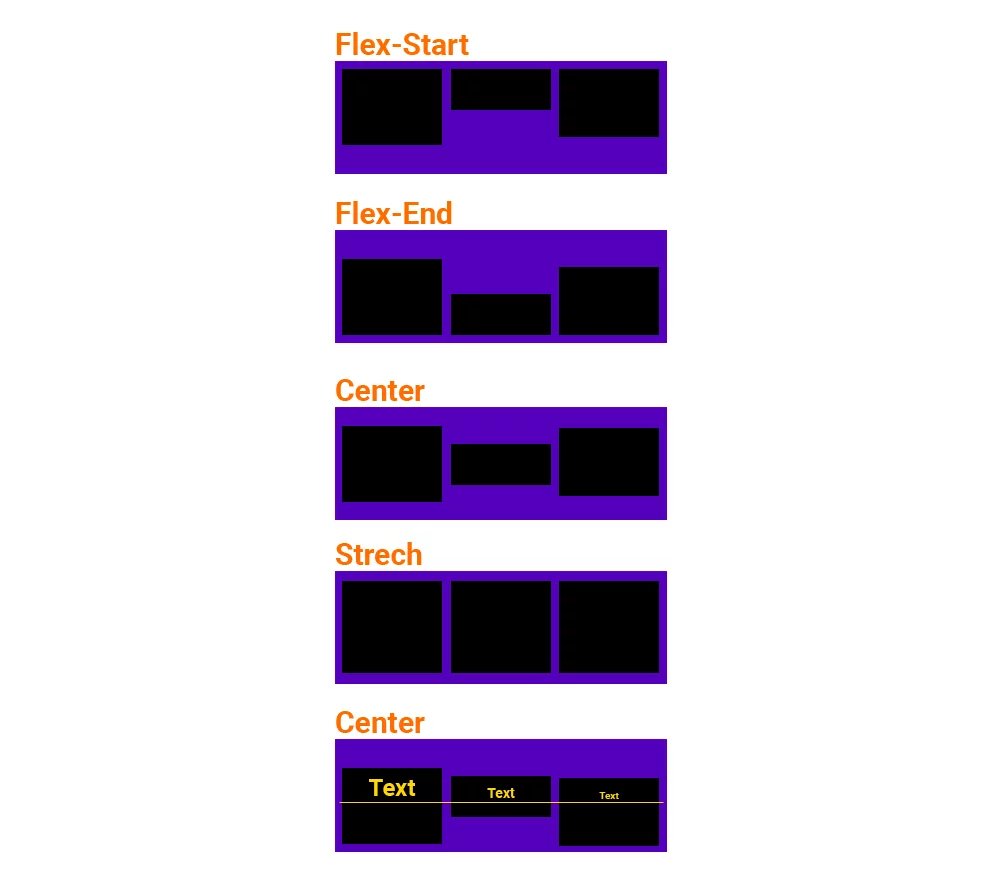
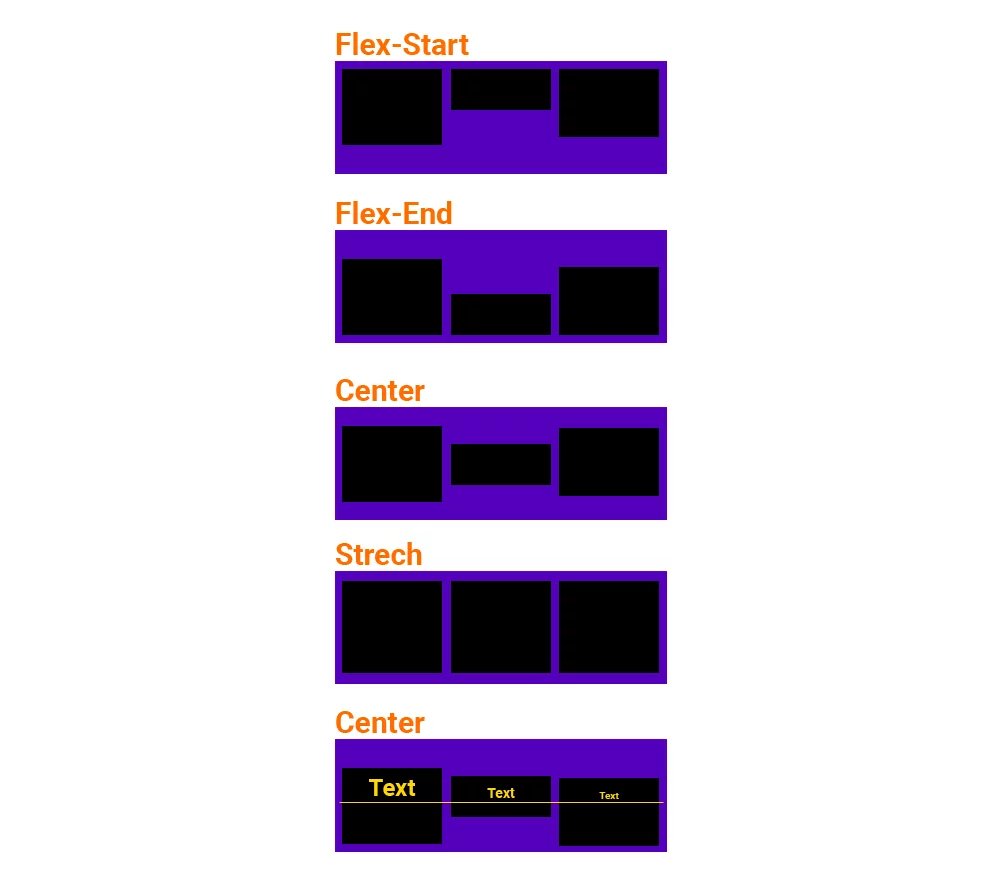
align-items
Align-Items ist die horizontale Version von Justify Content, es richtted die Elemente an der Horizontalen Line aus.

align-items: stretch
.flex-container {
display: flex;
align-items: strech;
}
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
4,00 €
align-items: flex-start
.flex-container {
display: flex;
align-items: flex-start;
}
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
4,00 €
align-items: flex-end
.flex-container {
display: flex;
align-items: flex-end;
}
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
4,00 €
align-items: center
.flex-container {
display: flex;
align-items: center;
}
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
4,00 €
align-items: baseline
.flex-container {
display: flex;
align-items: baseline;
}
Zucker
1,10 €
 Milch
1,00 €
Milch
1,00 €
4,00 €
CSS Tutorial
Voriger Schritt: CSS Klassen kombinieren
Zur Turtorial-Reihe: CSS Tutorial
Nächster Schritt: CSS mehrere Transition versetzt starten